
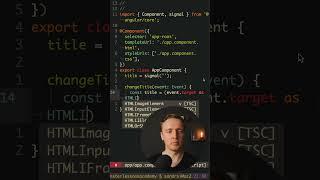
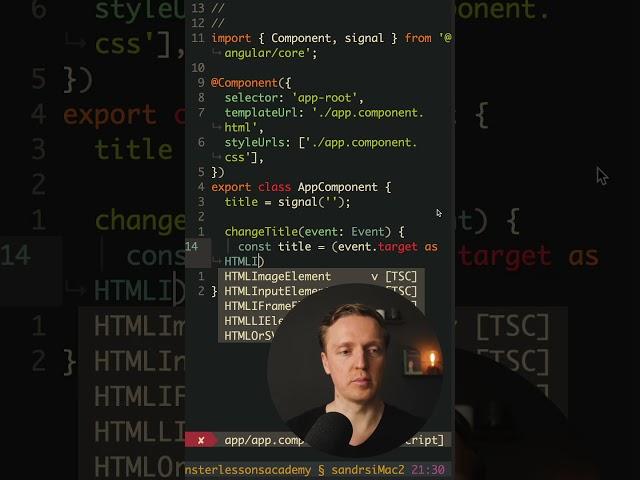
Learn Angular Signals in 1 Minute
Комментарии:
Learn Angular Signals in 1 Minute
Monsterlessons Academy
Así es una ceremonia del té japonesa
La Vanguardia
Doing gymnastics as usual again for the third time
Vlogging Kate
Ozzy Osbourne LIVE - US Festival 1983 COMPLETE SET/FULL VIDEO REMASTERED
Dario Romero’s Remastered Concerts
Jessica Môr - Tapping For Trauma
Peaceful Heart Network
TOP 10 NUDE BLOOPERS ON TV
Jingcors TopX