Комментарии:

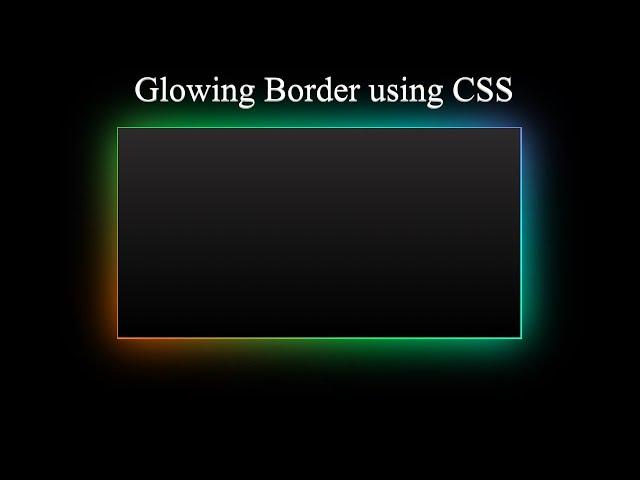
I can't figure out why the color isn't showing up when I tried this. I'm new to CSS, but I've checked over my code and it matches. All I can see is a black gradient box which I knew how to do already.
Ответить
nice
Ответить
Thank You For This Tutorial ❤
Ответить
amazing
Ответить
Will it work for white backgrounds
Ответить
Bhai Apne ek he div banaya jiski class name.BLOCK GLOW. defined kia lekin CSS k andar Apne poora nam nahi likha Blocks Alag aur glow alag rakah css aplyy karne k liye Bhai thoda bta do ye kya funda h
Ответить
Bro pls. Send me sorce code 😅
Ответить
Mines doesn't move somehow
Update after 2 mins
Just on animation animate 20s it wa 20% before

😍
Ответить
Mostafa 3rfk kadwr hnaya
Ответить
code doesnt work
Ответить
How to use this?
Any tutorial?

how to make mutliple boxes of this type?
Ответить
NGL it looks like M1 chip. 🤣🤣
Ответить
Hey! We would really like to see this kind of video but can you please upload its code so that it can be easy for us.
Ответить
mtlb tumne code kyo nhi diya haddd h yaar
Ответить
ok I'm late but it's really a great tutorial. Thank you very much for that.
Ответить
Very interesting 👍🏻
Ответить
can i get your code?
Ответить
Thank i follow you
Ответить
really cool!
Ответить
Great
But i do not understand why you used 2 pseudo elements
And why you made background size 400%
Can any one answer me?

This guy : Spends 7 minutes explaining how to write the code to get that glowing border
Me who just downloaded this video : "I'm 4 parallel universe ahead of you"

Can you provide code link please...
Ответить
LIKE IT
Ответить
Can u send link with sourse code?
Ответить
bro O_O
Ответить
can i get a download link?
Ответить
Thanks for this it's really Cool !
Ответить
::Thumbs up & ::Rocket Emoji
Ответить