
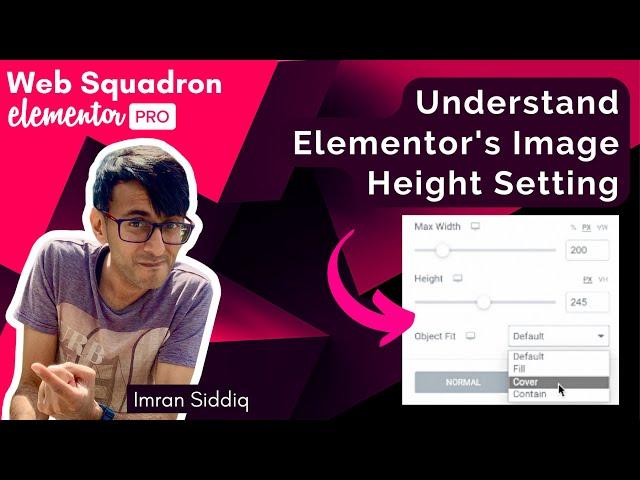
Elementor - Understand Elementor's Image Height Setting
Комментарии:

Great approach Thanks!
Ответить
My section background images are getting cropped on the front end. Do you have a tutorial for that?
Ответить
I'm having issues with getting small logos in a carousel. They show up enormous on mobile!
Ответить
Excellent!
Ответить
Thank you so much for your help with all the clarification. Sincerely appreciate.
I made a composite image 1920 x 2160 which is exactly 2 FullHD screen size. I want to lay out completely as a background image. I am in Cover Mode I noticed that when I use the minheight and set it to 2160 the system crops on the side which is uncessary. I than go to zero and increase the min height the maximum allowed is 1440pixel, but the image is not complete on the background. As soon as I manually imput above 1440 it starts to crop on the side uncessarly. Is it possible to change that 1440pixel maximum min height value before it start cropping? Thank you for your help.

thanks. helped a lot
Ответить
Thanks squadron
Ответить
Thanks for this! I was tearing my hair out trying to get proportionally sized dynamic images to display correctly.
Ответить
Great Video but how to I close the gap between the thumbnail & product information?
Ответить
But you can add CSS to the image and use object-position. (dunno why this is not an option in the editor)
selector img {object-position: top center;}
That will align the image to the top when you use object-fit cover.

Thanks for the clarification - I was having problems with this too 👍
Ответить
Could you do a video on images and layout shifts?
Ответить