
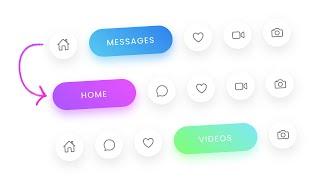
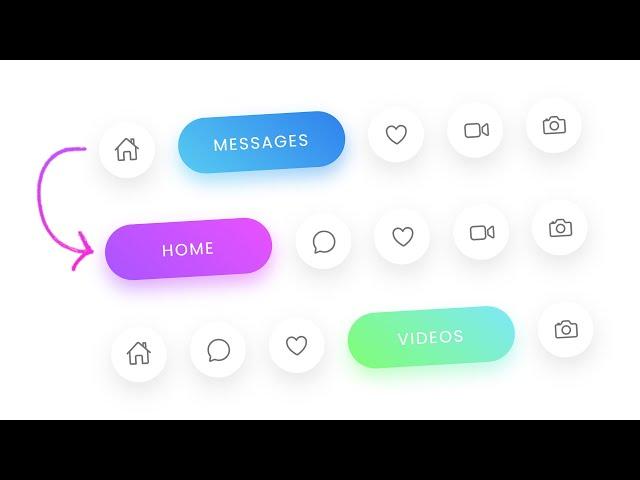
CSS Icon Hover Effects with Text And Gradient Drop Shadow
Комментарии:

One words 4u man... Ultimate 🔥🔥🔥
Elegant... For pretty guidance

what does --i:black; attributes mean?
Ответить
May i ask what is the use of --i and --j in style attribute of the list tag
Ответить
STOP USE THIS SOUND
Ответить
What is the name of the app your are using to write the codes?
Ответить
Que bonito, que bonito. Like like
Ответить
thank you
Ответить
how do u use visual studio and see what ur code is doing to the actual element? like how do u get the screen on the right half
Ответить
Amazing <3
Ответить
Will u make same design of github moving earth with whole continent... Love from india
Ответить
Will u make same design of github moving earth with whole continent... Love from india
Ответить
Will u make same design of github moving earth with whole continent... Love from india
Ответить
Will u make same design of github moving earth with whole continent... Love from india
Ответить
Will u make same design of github moving earth with whole continent... Love from india
Ответить
Will u make same design of github moving earth with whole continent... Love from india
Ответить
Will u make same design of github moving earth with whole continent... Love from india
Ответить
Excelente video, tengo una pregunta respecto al efecto hover, ¿Cómo se puede trabajar esto en dispositivos móviles?, porque en si para desktop funciona pero no se si para dispositivos moviles funcionaria el hover. Gracias bendiciones.
Ответить
bhai bol v do please active kese karein isme
Ответить
Bro Naan oru html page la header , main and footer vetchirukkan...naan header kku back ground image set pannirukkan with min height 100vh kku...so ippo naan scroll panna ennala scroll panna mudila... naan main la content vechirukkan...header mattum thna full page kku irukku so scroll panna mudila ...inspect panni paathan main oda content aheader kku keela kaatuthu but visible a illa and also scroll pannavum mudila bro...what i do ?...pls hel me..
Ответить
what app are u using to do the coding ?
Ответить
An amazing and outstanding tutorial!
Ответить
Please download the code in a file
Ответить
Hello, I am interested in taking the course. My question is, does the course have subtitles in Spanish? I don't speak English, but the course you teach seems great to me.
Greetings from Venezuela, may your successes continue.

Thanks. Very cool.
Ответить
Great sharing!
Ответить
how to active this element like the hover effect with title
Ответить
bro how to active this element with the titile ???
Ответить
Another work of art. Thank you my friend.
Ответить
Thanks bro!
Ответить
good idea
Ответить
Great tutorial! Keep it up
Ответить
Super mass bro
Ответить
Very nice , thanks
Ответить
How to make this design with Elementor???
Please next video with Elementor

Thanks, king of css!
Ответить
Thank you for this was just wondering how to do such a thing God bless you good Sir!!
Ответить
please give me another song, i'm so bored
Ответить
HOW do i host the site ?
for free

Really really nice one. Thanks!
Ответить
What music in video?
Ответить
Brother,,, Please please upload this video about facial recognition by animated CSS....
I like this video soooo much!
Please upload this or other once.....

Bro why do you not makes lactures on web Developement
Ответить
Where is our our Video about CSS Facial Recognition Animation Effects | Html CSS Biometrics Recognition.
Ответить
Great !!!! thanks
Ответить
Forth person here
Ответить
3rd comment
Ответить
2nd person here...
Mind blowing as always

![[FREE] Reggae Type Beat - Rasta (Prod. Coffez) [FREE] Reggae Type Beat - Rasta (Prod. Coffez)](https://invideo.cc/img/upload/RWNPWFdibU5VLWs.jpg)