
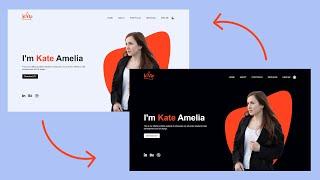
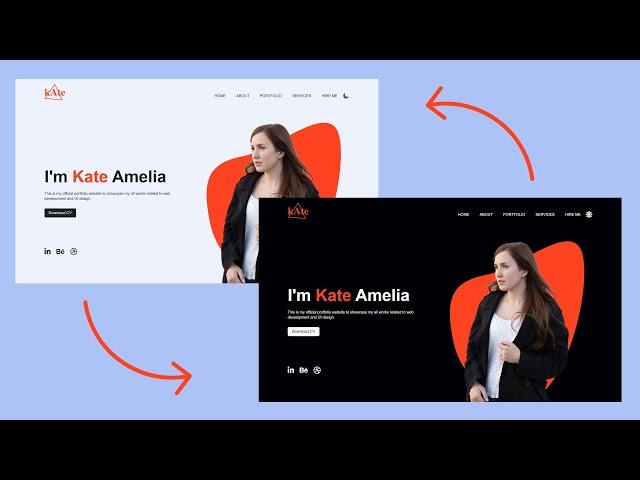
How To Make Website DARK MODE | Dark Theme Website Design Using HTML, CSS & JS
Комментарии:
How to Stream Online Videos on VLC Media Player
a2zhow (A to Z How) - Software Guide
The Path NO ONE Chooses As England in EU4
Ludi et Historia
Toshkentda soxta patpalkovnik ushlandi
Oybek Utkirovich
MI Secretary of State announces appointment scheduling at all branches
Click On Detroit | Local 4 | WDIV
Angry German Kid Original
Adhiyaksa Negara