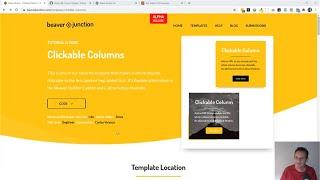
Beaver Builder Clickable Columns - a flexible alternative to the Callout & Call to Action modules
Комментарии:

Hi! I just added the code to Global Settings, but columns did not become clickable. I must be doing something wrong. Where are the links supposed to be? I thought having them in the title or text box inside the column was enough. Apparently, it isn't. What can I do about it? Thanks in advance for tour input.
Ответить
Or you can just make everything in the column clickable.
Ответить
I just want to thank you, I'm using BB for about 6 or 7 years now and soooooo many times, I was looking for a solution and I ended up on one of your video or page in Beaver Junction and you provided me with the solution I was looking for, and once again this time, with this snipplet, you had the solution I was looking for.
For the first time, I'm using an animated logo in SVG in a html module, and as it's the main logo of the site, I needed to make it clickable, and this clickable column is the perfect solution.
So thanks again a million time for all the cool and useful videos you did during all these years !

Well, this looked really helpful for me - need to make columns clickable.
So, I followed the instructions to a "T" - pasted in the Javascript and the CSS into the appropriate Global Settings tabs as well as setting the CSS Class for the column.
When I did that though, everything stopped working as far as any Beaver Builder functionality on the page I was working on. NOTHING works. I lost all BB editing, cannot edit in existing modules, cannot add new modules, etc.
So I went back to the Global Settings and tried to delete the code. But the "Save" button no longer works. It would not remove the javascript code.
I thought I would try to find the code in the database - found it in two tables and manually removed it there.
Reloaded my page, tried to activate/launch Beaver Builder on it - and again, nothing works. The code was removed - the CSS and the Javascript tabs are now empty.
I checked log files - thee was a "warning" - but not a full forbidden error generated by Mod_Security relating to the javascript I had entered earlier - just one entry. I even turned off Mod_Security.
I have no clue why Beaver Builder is no longer working for the particular page. I can use the plugin for other pages no problem.
I am using an updated and licensed version of BB-Plugin-Pro. I will probably have to put in a support request with the Beaver Builder Folks - or start all over with a new page (which kind of sucks) and try to figure out why this code did not work, and if I should try it again.... are there any updates to it or how this is supposed to work since you published this?
Anyway, highly recommend to anyone trying this NOT to use it on a live site (thankfully, this was a staging site).
Oh, all the other things I have tried include deleting all cache, logging out and logging back in, monitoring log files for any new error messages (there are none), ensuring the Mod Security solution for Beaver Builder is in my wp-config file (it was there all along), ensuring max_input_vars = 15000 is set.
I also completely removed the BB Plugin and its data, and then reinstalled hoping it might remove any weird things and then rebuild.
But nope - can't edit the page whatsoever and have lost BB functionality. It is POSSIBLE it is something else, but everything was going fine until I copy pasted the Javascript and the CSS Code. Then boom... everything stopped working and I can't get it to work again :(

Thank you so much!!!
Ответить
Thanks a lot for this.
Ответить
This was wonderful - Thank you I have been fighting making call-out modules the same height. I just reworked it and went this way. Awesome.
Ответить
David, I have just found your website and these video's so have subscribed. I am impressed. I like your pace of delivery and clarity in what you are showing. These look like they will be a great resource. Although I am a seasoned user of Beaver Builder it's always good to see how others work especially for time saving tips. The drop-shadow effect you have demonstrated in this particular video has just triggered an idea which will help me solve a particular design problem in a site I am currently building, so thank you.
Ответить