
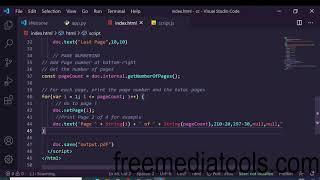
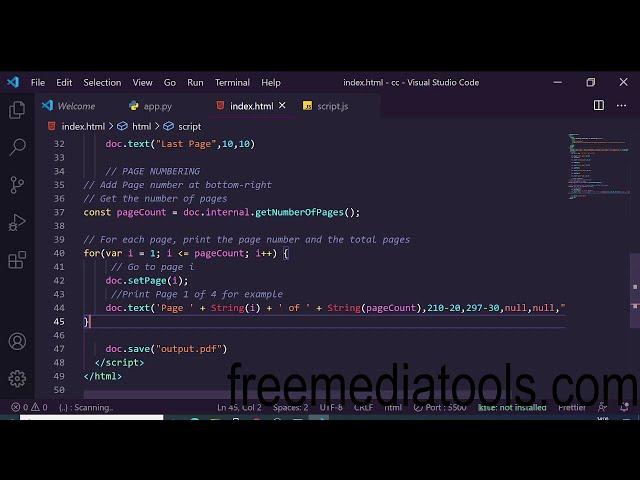
jsPDF Tutorial to Add Page Numbers at Footer in PDF Documents Using Javascript Full Example
Комментарии:

David Nelson - 15.04.2023 00:17
That's hardcode
Ответить
JustSuperman - 10.06.2022 13:30
crap.. not working at all.
Ответить
SivaKrishna Kola - 13.09.2021 21:16
getNumberofpages() not showing in jspdf..
Ответить
Ron Jonk - 04.07.2021 03:19
I cant see the method getNumberOfPages: this is my solution:
private createPageNumbers(): void {
const keys = Object.keys(this.doc.internal.pages);
keys.forEach(key => {
this.doc.setPage(+key);
this.doc.text(key, this.doc.internal.pageSize.width - this.xPos, this.doc.internal.pageSize.height - 6, { align: 'right' });
});
}

Juber Momin - 21.06.2021 08:05
Can we add html in doc.text()?
Ответить
Sourav Gupta - 01.02.2021 21:04
Sir,can you please please make a video about,how to integrate razorpay with node js,express...?
Ответить
How to Convert PDF to JPG
Dexter Tutorials
Doing My Friends Mom! (STORYTIME)
BabaStreams
Roblox NOOB & BACON HAIR (Roblox Account HACKED)
ShapeDude's Animation
The most OVERGROWN Suburban backyard I've ever seen. Free Mow Fridays
Tim The Lawnmower Man
How This Entrepreneur Makes $17,000 Monthly with Microgreens - Learn His Secrets Now!
Off-Grid with Curtis Stone