
ASP.NET MVC #15 - Insert Update Delete and View data from database | FoxLearn
Комментарии:

Is it possible to limit the number of records to display one a page? Then click "Next" to go to next page? Thank you.
Ответить
This one is great
Ответить
Hello I have a question. but first i just want to say i love your videos they helped me a lot because i am a student and i'm doing my final year project.
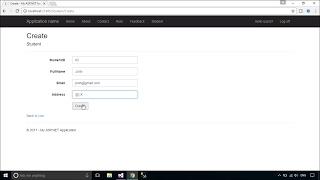
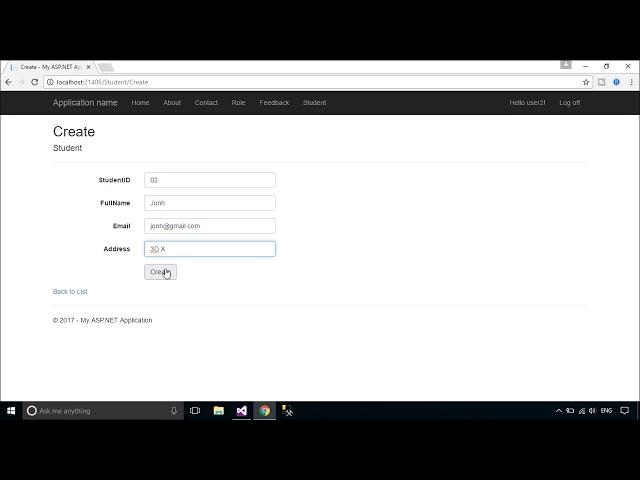
When you create a student you have to put the studentID and all the information so is it possible to create a student without putting the studentID, making the studentID auto generated? please help.

It is difficult to follow up by watching this video. It helps in recalling for those who have done this before. You should attach code in Github link to your description.
Ответить
hi isnt it better to include a link to github so that we can access the codes?
Ответить
Send me a code please
Ответить
only create operation is shown here, what about edit, update and delete
Ответить
Hello, I love your videos they are extremely useful.
I have a question but first of all thanks in advance for the time you take to read this.
I want to make a button that every time I click it I get a new collection of data with this query "SELECT TOP 10 Question FROM [Multiplechoice] ORDER BY RND(Id)" well actually I have the button. But every time I click it I get the same random results.




Very good code ,pelaes send me the code to email: [email protected]
Ответить
Very good code ,pelaes send me the code to email: [email protected]
Ответить