
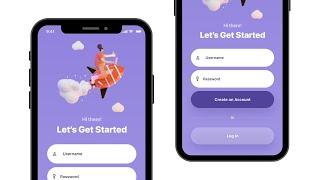
Flutter Animation that Hovers?
Join the Discord Group: http://discord.learnfluttercode.com
👉 Subscribe to our weekly Flutter newsletter:
https://learnfluttercode.com/newsletter
Check out our website - https://learnfluttercode.com/
🔥 Check out our courses - https://learnfluttercode.com/courses
🖼 Learn Flutter Code Instagram:
https://www.instagram.com/learn.flutter.code/
🖼 Learn Flutter Code Facebook:
https://www.facebook.com/learn.flutter.code/
Haris's LinkedIn - https://www.linkedin.com/in/haris-samingan-7889b9140/
Haris's Twitter - https://twitter.com/TheHappyHaris
⏰ Timeline:
00:00 - Introduction
01:51 - Create animation
03:46 - Offset explained
09:52 - Curved Animation
Тэги:
#flutter #learn_flutter #learn_flutter_code #flutter_codeКомментарии:

Best animation video 📸
Ответить
Loved the subtle shout-out to Uncle Roger! 😂
Ответить
Hi, I downloaded the starter project, but all you explain in the video is already done, what I did was added the username and password Textfields with icons, I put some decoration to make it round, changed the color to white, for the border, the text, and the icons, to make it look combined with the white color of the clouds. And of course a round login button, but I'm facing the problem of the overflowed error when I use the keyboard from the emulator, I usually solve this situation wrapping everything in a SingleChildScrollView(), but it does not work because not everything is in one place, or wrapping a main widget like a Column. No matter where I put it, I get a runtime error, it does have two @override Widget build(BuildContext context) which is confusing for me. I am learning flutter, and I have not seen anything like this so far. I can upload my code to my GitHub, but I cannot put links in the comments 😔. If anyone can help, please let me know I really appreciate it. 😃
Ответить
source code
Ответить
This is one of the best videos on animation in Flutter. I've seen dozens of them both from official Flutter team and third-party tutorials. However, here everything is concise, no fluff and I got sudden clear understanding of Animation, AnimationController and Tween (beTween - omg, why nobody mentioned this apart from the author, it makes so much sense now).
Ответить
Thanks i need more Animation videos Please
Ответить
Thank you for share. 3 days for me and finally success.
Ответить
Nice video Bro
Thanks for present

its really good, i like easy animations to start
Ответить
even flutter team can not explain as good as u do!
Ответить
simple and complete . greate video
Ответить
Amazing
Ответить
One of the best explanations i have seen 👍
Ответить
Good tutorial. Keep up the good work. One query... How did you design that image.... Which software is used.
Ответить
This video is so cool, it helps me a lot! Thank you so much
Ответить
(inquiring minds wish to know)
Where was the art (the rocket man picture) sourced from?

pretty cool!!!
Ответить
share soucre code pls
Ответить
Nice tutorial. I can say it has flaaaavour
Ответить
please do more of this beauty
Ответить
Simplicity Amazed
Ответить
Awesome and very simple
Ответить
I think safe area can be used instead of padding for the status bar
Ответить
Nice job man 😊👍 only if you could put the source code too
Ответить
hello dude, can you share the repository of that project ?
Ответить
This channel is gold.
Ответить
simple and easy, thanks !
Ответить
can someone tell me what make these error messages showing beside the code, is that a setting or extension ?
Ответить
Where do you get these images from, and what is the name of this style of graphics?
Ответить
code?
Ответить
SafeArea would have better than the padding
Ответить
Amazing explanation
Ответить
Music taken from ThatChapter.
Just kidding, this tutorial was amazing.!

can you explain about late keyword and it is showing error
Ответить
how can i toggle debug printing
Ответить
Can anyone explain about late keyword
Ответить
which extension are you using (which includes the Flutter widget with animationController)
Ответить
Amazing content! Just have a doubt, why are we using the late keyword here?
Ответить
You are a legend
Ответить
Simply amazing!
Ответить
looking forward
Ответить