
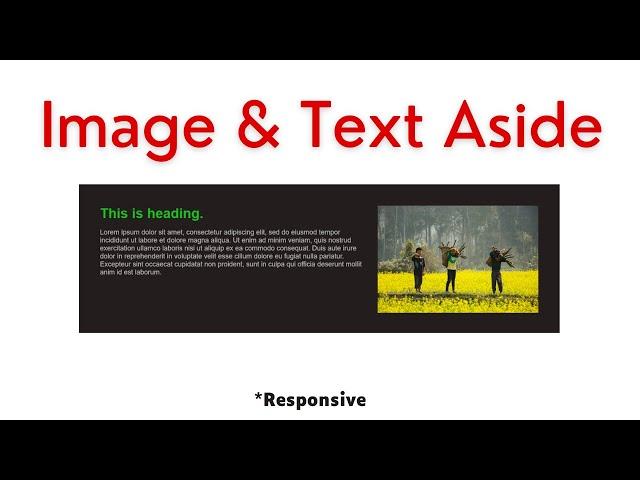
How to Align Image and Text Side by Side with HTML & CSS | frontendDUDE
Комментарии:

How to make responsive for this?
Ответить
after watching it and still not working, i went to my equivalent to his .section, and put:
.section{
justify-content: space-evenly;
}

Thanku bro ❤❤ easy to understand for me and any beginner......
Ответить
Thanks a lot brother
I am fairly new to html and css
This video really helped me a lot
After watching a lot kf videos who directly show the result at the end, this method really helps a lot❤❤❤❤

is there a way to put the image in the left side of the text instead?
Ответить
Why you use margin 10 rem auto. Can you explain
Ответить
First of all - Thank you for your time and efforts to bring knowledge for free.
Not a big expert but I think you have incorrect opened and closed tags. Starting with the div class text (lets disregard the H1-it is OK), then you open the P tag, then you close the div tag before the P tag ??!!
Thank you.

Thank you verry much , I m new to css and that helped a lot, keep up the good work
Ответить
What is tune played in background it is so gooodd please reply with link please please
Ответить
Thanks bro 🙏 🩷
Ответить
This video really helped a lot! I'm pretty new to HTML and CSS, and you constantly showing the result of the code taught me what the code did, unlike others who just threw runes in my face. Thanks!
Ответить
Man speak without putting shitty music. When you talk, it become easier for the people to understand.
Ответить
did the exact thing but my pic is nit moving and other help
Ответить
why </p> is after the image? i don't understand how <div> can end and only after that ends <p>. HELP
Ответить
Does this only work on !DOCTYPE html? I cant get it to work :(
Ответить
I used this video for my web design class, thanks
Ответить
The music kept me in the video till the end even though i randomly clicked on it n knew how to actually do it as it is quite simple for an experienced person. Really luved the background music.
Ответить
is it so hard to do a voice over?? so annoyed by all these videos with no explanation and random music
Ответить
Why cant I manipulate my imagee, i put it inside a <section><p>
Ответить
How can I change the opacity of the background?
Ответить
Very useful video! Thank you!!
Ответить
Thank you
Ответить
This video really helped me. Thank you very much!
Ответить
Addisyn. I Love
Ответить
How to move image from right to left?
Ответить
That good👍 lage raho!
Ответить
thank you for solving my problem
Ответить
Hi! thanks for the video, really helped me with my project! Also i really loved the song, could you tell it´s name? Thanks a lot!
Ответить
Why do you have the image and the text wrapped in a <p> ?
Ответить