
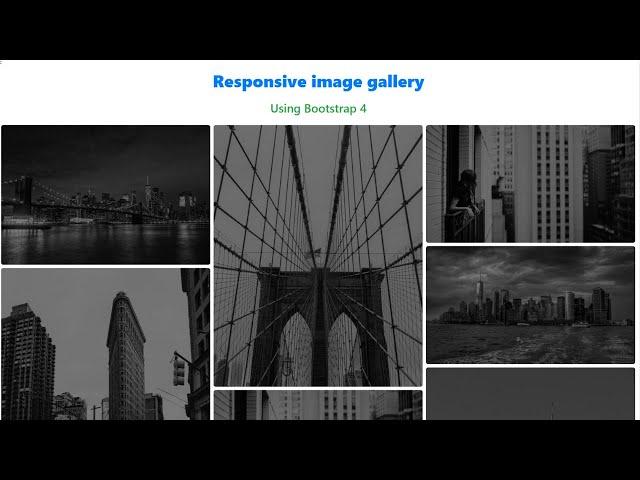
Responsive image gallery using bootstrap 4 | responsive designs
Комментарии:

Using Bootstrap likh kr pura manual css se kiya hai... Plz miss guide na kro poster galat laga kar
Ответить
Thank youuu so much
Ответить
Man ur a life saver
I have my presentation tomorrow morning and I had not made the home page and I had include all images from assets folder but did not have a creative way to do it ...but I just pasted ur source code and gave the link to my images and it worked like a charm

♥️♥️♥️♥️ well-done bro ♥️♥️♥️♥️
Ответить
Thank you for including the parts between making a change and showing the results. As a beginner, it helps me understand how my workflow is going to look like.
Ответить
i’m not to slide up&down for image
Ответить
Why the f**k do you use bootstrap and same time write your custom css, bootstrp already has exact same c classes with same properties
Ответить
Nice go. Bdw what's the background music?
Ответить
I love you ♥
Ответить
Thanks a lot man!!!!
Ответить
Thank you so much. This vid is really helpful.👏
Ответить
Thanks bro this really helped me out..Keep it up
Ответить
Thanks!
Ответить
why white border is added to right side of screen or website....?
Ответить
Hello, can you help me? through instagram
Ответить
don't work when I write the "cursor: pointer" "filter" etc. why? :(
Ответить
My images are not pixels images so it coming one upper above what to do?
Ответить
I deploy this on heroku and tried it on my mobile phone the responsive feature is not working
Ответить
it´s no working...
Ответить
Thanks! Doing something like this for a proect, really help me out!
Ответить
thanks alooooot its very informative
Ответить
Superb video 👌 very interesting....
Ответить
Ótimo vídeo parabéns 👏.
Ответить