Комментарии:

Thank you!
Ответить
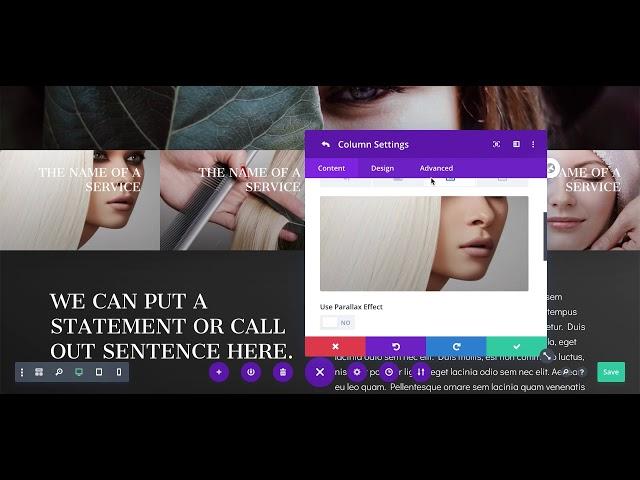
This is great, BUT it's not very responsive. The problem with "background-size: 100%" is that it performs more like "contain" rather than "cover", so on wider or narrower screens, if the aspect ratio does not match its container, you will end up with gaps either on the top or sides. Is there a solution to this? If only "background-size: calc(cover + 10%)" was recognized! 😄
Ответить
Why isn't this working for me? When I put the css in for desktop, everything is fine. But when I switch to "hover," and change the css, it changes the "desktop" css as well.
Ответить
Damn, this is sweet. Thanks to the Custom CSS I was able to align the ackgound perfectly to the position I want it to have (background-position-y or -x). Love the simplicity and complex possibilities at the same time!!!
Ответить
When I try to add this code, somehow the "cover" setting won't apply automatically anymore. The image shrinks down to its actual size and orientation and it is not more filling out the whole background. What could I do here?
Ответить
Great tip. I wonder though, how can you apply the same effect on load, not hoover? I want the transition to happen automatically when the image enters the viewport. Please help!
Ответить
Thank you!
Ответить
Awesome video thank you! Would this same thing work with the image Divi gallery as well just out of curiosity?
Ответить
Hello, not work for me
Ответить
this is great! is there any way to ease out smoothly? My BG images just clunk back to normal size when I stop hovering…
Ответить
background-size: 100%;
transition: all 0.5s ease;

Thanks, it works perfect! But i'm trying to figure out how to zoom on a certain part of the background (bottom for instance), is this possible?
Ответить
Thank you very much for this video. and if i want to zoom with Parallaxe ??? how to do?
Ответить
Hi! How to make the animation smooth? without that shivering movement?
Ответить
Im surprised more people had not viewed this vid. Thanks so much.
Ответить
That saved my life. Cheers Buddy!
Ответить
Thanks!
How I like short and constructive tutorials.

Thanks for the tutorial. can the code be used on the Divi gallery module separately for each image?
tried using the Divi hover option, but that scales the entire gallery at once.
thanks.

So nice, thank you!
Ответить
thanks for this! How do you prevent, on hover, the images from transitioning outside the row? When I mouse-over, the effect works, but the image size also gets larger
Ответить