
Stunning Animated Circular Team Section with CSS & Vanilla JavaScript! #webdesign #uidesign
Stunning Animated Circular Team Section with CSS & Vanilla JavaScript! 🌟
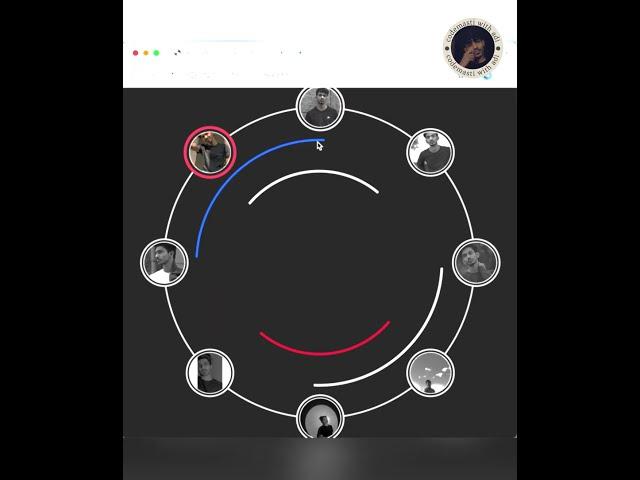
Discover how to create a visually stunning and interactive circular team section for your website using only CSS and Vanilla JavaScript! In this quick tutorial, I'll guide you through the steps to design a dynamic radial team section that will make your portfolio or company page stand out. Perfect for web designers and developers looking to add a modern touch to their projects. 🚀
👨💻 Learn to:
Create circular team layouts with CSS
Implement smooth animations using keyframes
Add interactive elements with Vanilla JavaScript
Don’t forget to like, share, and subscribe for more amazing web design tutorials! Hit the bell icon to stay updated with our latest content.
🔗 Resources:
Source Code: [Available on Telegram Page]
#webdesign #uidesign #cssanimation #javascript #frontenddevelopment #webdevelopment #htmlcss #coding #techtutorial #responsivedesign #designinspiration #creativecoding #learntocode2023 #webdeveloper #developerlife #designtips
Make sure to include the source code link and live demo link in your video description to provide additional value to your viewers. Happy coding!
Discover how to create a visually stunning and interactive circular team section for your website using only CSS and Vanilla JavaScript! In this quick tutorial, I'll guide you through the steps to design a dynamic radial team section that will make your portfolio or company page stand out. Perfect for web designers and developers looking to add a modern touch to their projects. 🚀
👨💻 Learn to:
Create circular team layouts with CSS
Implement smooth animations using keyframes
Add interactive elements with Vanilla JavaScript
Don’t forget to like, share, and subscribe for more amazing web design tutorials! Hit the bell icon to stay updated with our latest content.
🔗 Resources:
Source Code: [Available on Telegram Page]
#webdesign #uidesign #cssanimation #javascript #frontenddevelopment #webdevelopment #htmlcss #coding #techtutorial #responsivedesign #designinspiration #creativecoding #learntocode2023 #webdeveloper #developerlife #designtips
Make sure to include the source code link and live demo link in your video description to provide additional value to your viewers. Happy coding!
Комментарии:
Babe, please stop listening to Serega Pirat!
mp1.Blazhenstvo
Dr. Cynthia Levy - National PBC Patient Conference 2023
Canadian PBC Society
Spraying Weed Killer on Strangers Flowers!
Adrian Watts
Interesting Facts About LEO Zodiac Sign
Zodiac Talks
Как с нуля дойти до 1000 голов КРС?
THE ФЕРМЕР