Комментарии:

yes yes good
Ответить
This is awesome, please do more
wouldnt mind being a supporter if you ever open a patreon

i have to problem with the webpack 3. this methode is not working for me
Ответить
subscribed, you are awesome!
Ответить
This series is awesome! Thank you!
Ответить
Thank you so much for these tutorials! Clearly explained and all. Super nice!
Ответить
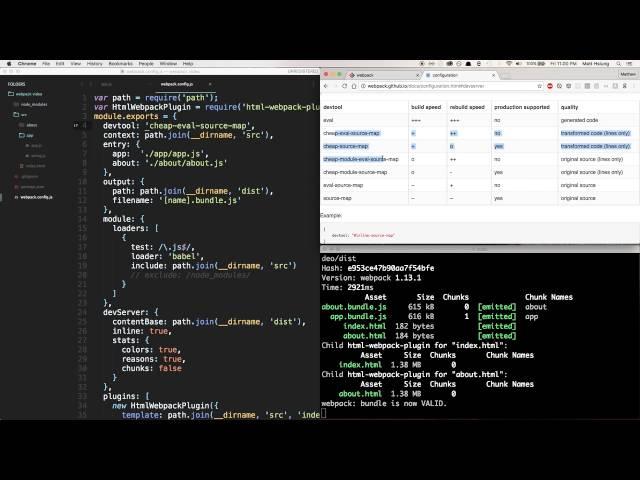
devtool: 'inline-source-map',
Ответить
cool,thanks
Ответить
If you run webpack-dev-server or webpack, it will run with the same devtool, yeah? Is there a way to separate which source map you use, depending on the script you choose? Or should I just always use a production one?
Ответить
Dude, I have paid for tutorials and they were great. But watching these is when I got Webpack. Maybe it was a mix of everything, but you explained things so well. Thank you!
Ответить
Could this have an effect on using the console when hitting break points? I am seeing that I do not have access to watchers and property values in the console with the current configurations.
Ответить
This is by far the best tutorial that i found on webpack. Thanks a lot.
Ответить
Man, you are so much better than those I won't name explicitly have like 200k+ followers with their useless tuts. Thank you.
Ответить
Awesome videos. Thanks for the webpack series. You mentioned about adding CSS to your webpack config... I tried this and even after looking at the docs couldn't figure out what was up... Would love to see a video on that as well. Thanks!
Ответить
This series of videos was a godsend and came at just the right time! Webpack totally makes sense now ... it was hard playing catch up with webpack as opposed to following along with the incremental evolutionary changes over time. You did a masterful job of logically piecing webpack back together, step by step, with explanations and a rationale for each configuration section. Many thanks!!
Ответить
The amount of time this save me alone (not to mention the level of clarity) is worth at least a couple of beer. Looking forward to the next series 👍
Ответить
Thank you for this series. It was awesome. The mystery of the webpack.config.js is no more for me.
Ответить
I hava seen tons of videos and blogs about webpack, but your tutorial definitely is the clearest one I ever seen, Thank you so much!!!
Ответить
These tutorials really take the 'magic' out of webpack. Thank you for explaining it so clearly.
Ответить
This was such an amazing tutorial. You should give tutorials on how to write effective tutorials. Seriously...so many people want to skip ahead to complicated workflows and to just 'assume away' the basics of webpack (or any other technology). (As just one of many examples, I love how you took the time to explain how the path object in Node works). It's great when the underlying technology can be separated from its environment so that you can see how it works without other dependencies and adjacent applications muddying the waters. Great job; keep up the good work!
Ответить