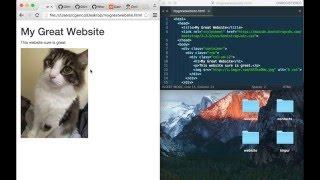
How to: Free Website Hosting + Custom Domain with Github Pages
My website: http://christian.gen.co/
Here are the DNS settings I got working for a domain hosted on Hover: http://i.imgur.com/6pruhOQ.png
Тэги:
#website #hosting #domain_name #github_pages #howto #webpage #html #hover #namecheapКомментарии:

Excellent video. I am currently using squarespace. I created all of my pages using basic HTML and some cash where needed. GitHub pages sounds like a possible alternative for me . Two questions. How would I add an ask certificate to my site?
Ответить
Thanks thanks thanks a lot offfffffffffffffffffffffffffffffffffffffffffffffffffff
Ответить
does wordpress work?
Ответить
this helped me get namecheap URL redirect correct. Thanks
Ответить
Amazing, Thankyou so much. Just one question though? I already have a offline website created with Muse consisting on more than one page, all saved in a single folder, is this method still applicable in such case ???
Ответить
This is the exact tutorial I've been searching for. Thank you so much!
Ответить
I really love ur presentation on ted
Ответить
Hi, will you be able to use that new URL for Google Adsense?
Thanks.

Your way was super easy awesome job !
although how is this possible does github know about this ?
you can host a website for free without limite ?!
this sounds too good to be true what is the catch ?

thank you :)
Ответить
finally found the best tutorial!!!
Ответить
Hey Christian, do I need to pay for a new domain name anytime a make a new website?
Ответить
What about SQL, Javascript, java, and PHP? You mentioned only HTML website.
Ответить
Thank you. Thank you. I had already launched on github pages and namecheap. This was so easy but I managed to waste well over an hour on the separate help pages before finding this. Thanks!!!
Ответить
Thanks a lot . This video was really very helpful
Ответить
was able to use your example to do this with my dns being google. THANK YOU!
Ответить
Thanks, this was super helpful
Ответить
Thank you, I am going to make projects on my page
Ответить
thanks man
Ответить
i am from india, and i have subscribed your channel after watching this video, thanks man. keep it up
Ответить
Thanks for this! Managed to do it all so simply. Now Im just having a problem getting my own images to display on my site
Ответить
Thank you! I will be cancelling hosting services tomorrow for my data science blog. I really appreciate the clear, concise video.
Ответить
Exactly what I was looking for! Thank you so much! You rock!
Ответить
Any chance anyone could tell me the benefit of hosting on Github instead of just using freenon or any other free hosting site. I'm new to hosting sites.
Ответить
beautiful
Ответить
Clear and straight forward for those who are looking for hosting website using github
Ответить
you are a virtual helper man !
Ответить
I added my CSS file but I am not sure how to link to that CSS file in the html document. How do you link the style sheet with github?
Ответить
Thank you Christian.Quick question -is backend supported in github.oi since I have form in my website and i want to add php so i can get the form information in the database.Thanks again bro
Ответить
Great video mate, so clear and concise, thank you.
Ответить
thx you so much my friend ^^ very helpfull
Ответить
thanks sir finally i done with that :)
Ответить
what if you need to attach css document
Ответить
what about the ip's?
Ответить
Finally I found out how to do this. Thanks, man!
Ответить
Nice video bro! Thanks from a Brazilian student.
Ответить
Golden! Thanks bro !!
Ответить
thanks man!
was banging my head before i saw your vid
you are a life saver!
can't thank you enough!!

dude, love this. thanks!
Ответить
hi, all the photos on my site is not showing up. How do I load those files?
Ответить
Interesting christian, good work!! Thanks
Ответить
Hay duder, thanks for posting this, it was really helpful to check out the repositories and their structure :D Got me up and running just fine ;)
Ответить
I love this video!! I've been searching for videos on this for hours and they all show how to setup Github pages but noone mentions how to do it with an existing domain. Super! And it's very detailed - you can't go wrong!
Ответить
Thanks for the simple explanation, was tearing my hair out until I found this.
Ответить
How did you get the "website content" stuff that you pasted in the new file?
Ответить
Great tutorial really helped me a lot, thanks. I'd like to know how all of this can be done via command line too. :)
Ответить