
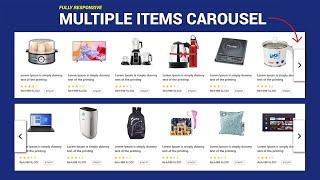
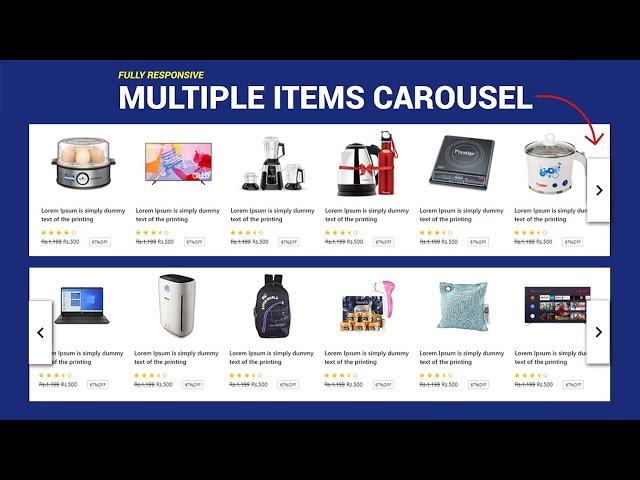
RESPONSIVE MULTIPLE ITEMS CAROUSEL USING HTML, CSS & JAVASCRIPT | MULTIPLE ITEMS SLIDER
Комментарии:

waste of time!! slider is not working
Ответить
slider control not working how can i fix it?... I really liked the video 👍👍
Ответить
Do you think you are giving something good in this video without giving the source code of the work, because when we came to apply your work the problems appear. first, the buttons in the video are written by leftlst and in the JS file it is written by leftLst, second when applying a second carousel, only one button appears in the upper section to control the lower section when you provide something for good, do it completely or not
Ответить
The slider is not working for me, and im unable to find out why
Ответить
What is the reason behind deleting the integrity attributes? Thank you in advance.
Ответить
Dear can you help me, the slider is not moving left or right no code error, all images display properly
Ответить
why the slider is not working?please reply?
Ответить
Do you have the source code for this?
Ответить
please sir give me the source code of this ... i already subscribe to your channel. thank you
Ответить
It was successfully solved successfully, but is there a method for removing falsification? Falsification occurs when moving products and this is not my eyes when you look at it
Ответить
I returned a video more than once to know where it went wrong, but unfortunately, I did not find a mistake
Can you send to a code so I know the location of a mistake by being thank you