
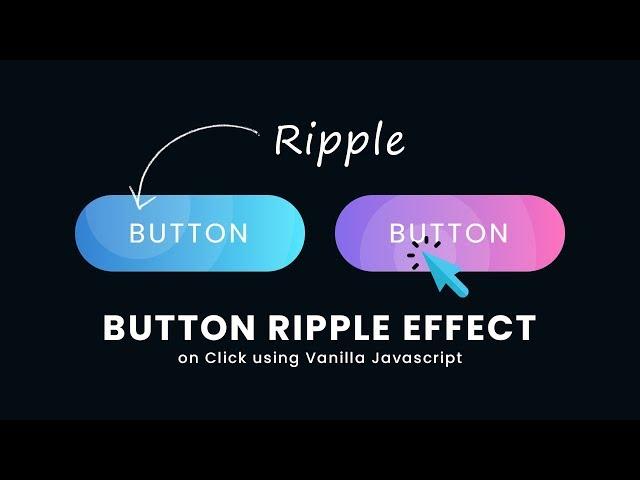
Button Ripple Effect on Click Using CSS3 & Vanilla Javascript
Комментарии:

What is the different between block amd inline block
Ответить
सर में चाहता हूं की नियोमोर्फिसम में किसी बटन पर क्लिक करू तो उस बटन का कलर बदल जाए। ये कैसे होगा।
Ответить
overflow: none; is not working for me, anyone know a fix for this or why it might happen?
Ответить
very good
Ответить
could you give the source code??
Ответить
This.appendChild(ripples) is not working
Showing it is not a function can anybody help me

Thank you so much! Simple steps!
Ответить
not working
Ответить
exacly, really I see it in the Material-UI but can't figure how to do. you just help me, thanks!
Ответить
1 No. bro
Ответить
Does anyone know what could be the problem to the Javascript not working.
Ответить
When i change the # in the href tag to a real site it loads to fast to show the effect, can somebody help?
Ответить
" Uncaught TypeError: button.forEach is not a function " ? My code not working, I'm having this problem.
Ответить
Excellent content homie! Thank you so much!
Ответить
i have the problem, that when i hit a child(bruh) of the button, it positions the ripples like 10 time away so you cant see them any suggestions on how to fix it? thx
Ответить
man source code??
Ответить
You are a true genius sir 🙌
Ответить
nice it's get good UIUX
Ответить
Alhamdulillah Thanks
Ответить
Amazing sir❤️❤️❤️
Ответить
Hello u do really nice work can u make voice onee with details explained
Ответить
What a great tutorial
Ответить
bhai aekdam jakkas
Ответить
You are awsome 🔥🔥🔥🔥🔥🔥🔥🔥🔥
Ответить
can I get the code somewhere?
Ответить
great work
Ответить
Thank you for video
Ответить
Now we use materialize
Ответить
Use transform.scale , to animations,
Your width and height will make low, CPU

doesnt work lol
Ответить
use getBoundingClientRect instead of offsetLeft and offsetTop .
Ответить
commenting for the algorithm
Ответить
Very simple, i like. But what if my button bigger than 500px?
Ответить
I have a svg inside the button (fontAwesome icon) and the properties e.target.offsetX and e.target.offsetY are undefined when I click on the svg part, so the effect doesn't apply good on that part, any solution?
Ответить
If the button is in container with absolute position is not working. Any suggestions?
Nice tutorial by the way 🤘

Thank you verry much
Ответить
Wtf! doesn't work😐
Ответить
thanks pro bro
Ответить
the 0% and 100% in @keyframe animate arent working it stays white(i have the same color theme in vsc) please help
Ответить
Uncaught TypeError: Cannot read property 'forEach' of null
Ответить
That's an awesomee!
Ответить
Can i download that
Ответить
why doesn't it works with Bootstrap?
Ответить
Hello, thanks for this tutorial, I try to change document.querySelectorAll('a') by document.getElementsByClassName("ripples_efectt") and do not work, there is a way to select not all <a>?? only the .ripples_efectt?? with javascritpt only? (not jquery)
Ответить
please attach the code
Ответить
you are awesome💜🤩
Ответить
Wouldn't it be easier to use pseudo elements instead?
Ответить
You're the best!
Ответить



![I'M LOVING MY F2P JOURNEY IN RAGNAROK ORIGIN : ROO [LNA] I'M LOVING MY F2P JOURNEY IN RAGNAROK ORIGIN : ROO [LNA]](https://invideo.cc/img/upload/TTlGNnN4OE13VEE.jpg)





















