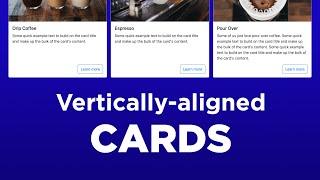
Vertically Aligned Bootstrap Cards (and it's responsive too!)
Комментарии:

Can you do a video with wide cards, where the image is on the left and the text on right?
Ответить
Best video! keep up the good work
Ответить
Thank you
Ответить
When i try this the button is pushed to the bottom of the card like in the video but i dont have enough text to fill out the space so now the title, text and button arent evenly spaced vertically anymore. Is there a way to fix this?
Ответить
Thank you for this very practical video!
Ответить
how can i change the white colour of the cards? For example, i have an orange background in my HTML body, and that white from the cards does not look good
Ответить
No words to thank you . That helped a lot
Ответить
It is so sad that such great videos aren't well known. I am sharing your channel fo everyone interested in front-end. Hope to see you hits millions by the end of this year. Keep up the good work.
one more thing
It will be great if you work on a project using bootstrap 5 from scratch. So we can have an overview of the whole process and how a pro web designer tackels that!

thx
Ответить