
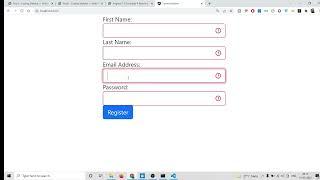
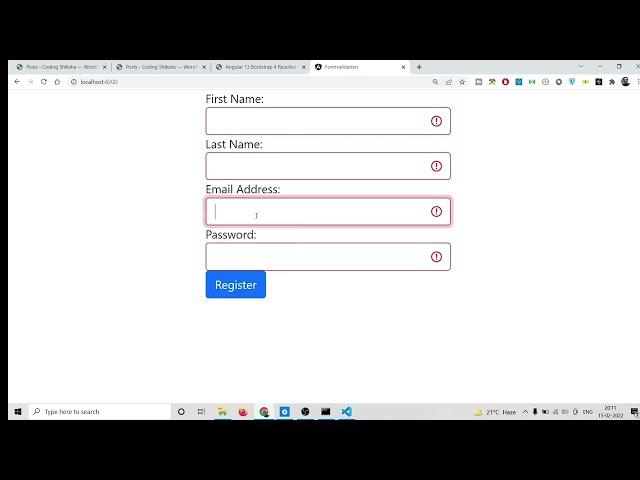
Angular 13 Bootstrap 4 Reactive Forms Validation Example to Validate Input Fields With Alert Message
Комментарии:

how to validate minlength of password in form ?
Ответить
[ngClass]="{'is-invalid':submitted && registerForm.controls.firstName.errors} i getting error on this line in firstName how to rectify the error
Ответить
bro code me kuch issue he please fix it....ek proper knowledge share karna cause kuch log apne dekh dekh kr sikhte he
Ответить
Your explanation is very good
Ответить
Thank you so much
Ответить
less volume
Ответить
how to use regular expression
Ответить
Voice slow hai isme
Ответить
This video is very helpful sir. I am a beginner so I want to know that, can we implement this method for validation in the select option field. I have tried but it is not working, the error message not showing.
Ответить
how can I do input error with Ngmodel for Reactiveform
Ответить
source code not available in your blog bro. please provide it.
Ответить
Input boxes are not becoming red !!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!
Ответить
i am very thankfull to you because the way you are simplified the things is really awesome
Ответить
Actually bro when there is two validation for an input only one is working second one error message not showing why
Ответить
Thank you so much bro this is very very helpful ❤️😊
Ответить
This video is really helped for me. Thanks for make this video
Ответить
how to validate a form and enable a button without using 'validators.required'?
Ответить
thank you are a good man
Ответить
Sir thank you so much 🙏
Ответить
Thank You so much your video really helpful.
Ответить
I'm getting this error "Can't bind to 'ngSubmit' since it isn't a known property of 'form'." , please help me out
Ответить
Thank you very much!
Ответить