
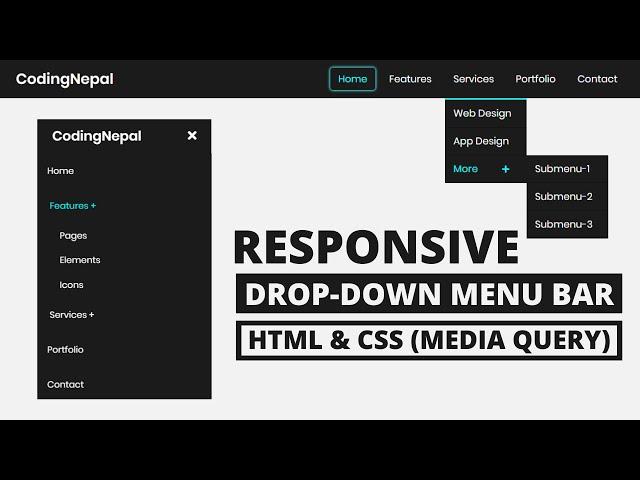
Responsive Dropdown Menu Bar with HTML & CSS | CodingNepal
Комментарии:

Thank you
Ответить
i can't get the font awesome it not working sir
Ответить
can someone provide me the link to part-2? that would really help me
Ответить
Where is the responsive video of this series?
Ответить
Nice video. Which browser extension is used here?
Ответить
i love this
<3

I love when every last one of this kind of tutorial creates this component for ideal condition
what if your menu is on the left side of the screen and you have a sub-menu under the last menu button. then what? we will hope that no one will ever want to open it or that every user who wants should be familiar with HTML/CSS

This is an awesome video. Thank you!
Ответить
Awesome bro.. nice to c u coming this far ❤️❤️
Ответить
Best codding sir
Ответить
Thanks a lot bro you are helping us lot of in css 3
Ответить
can I make dropdown without navbar
Ответить
sir code is not available on you website plz upload it
Ответить
Nepali bhaiya ne toh bilkul aag lga di !
Ответить
CodingNepal, Thank you very much for these 2 videos. I now have a responsive navigation bar. I really admire how you guys come up with these codes. I wish I was that smart hahahahaha.
Ответить
The amount of ads absolutely kills me.
Ответить
Thank you so much sir ❤️
Ответить
This is not responsive at all
Ответить
Hello: I've been following your video up to the nav ul li a:hover. I've followed the color codes like you instructed. But, my box-shadow isn't working. Can you help me?
Thanks!!

I think this is not right way to do menu bar using float these days. It seems using float & display:inline-block contradicts and ignores float while using display inline-block
Ответить
So close to 100k!
Ответить
You Super 💕😘
Ответить
Thank you! This has helped me a lot!
Ответить
Bro which tool u use for html coding plz reply
Ответить
somebody please help after i set the opacity to 0 visibility: hidden in nav ul ul and again i set opacity to 1 and visibility:visible i still cant see my drop down list someone please help
Ответить
Can u provide the source code
Ответить
Its not applicable in practice brother Css visible property still takes up space
But it was a good video if your taking about using only Css to get used to the properties in it.

it would be more useful if you were explaining the code
Ответить
thanks for course but i have got a question for you, how to make a slide menubar in responsive like for amazone without a burger thanks
Ответить
hello , thanks for the course and you explain verry well but i have got a question for you,
how to make a responsive slide menubar like for amazone without a reduiced nav bar as in your course. thanks.

Source Code Please?
Ответить
Great bro plz try to provide sorce Code
Ответить
you are very good :D
turn down the music volume pleaaaaaaaaaaaaaaaaaaaaaaase

Sir , Please Make a complete Website with drop down menu
Ответить
Nice project bro, you're good!
Ответить
Everytime im making css "THIS SHOULD WORK"
Ответить
how to change the background color to background image on navigation bar?
Ответить
many thank very useful for me
Ответить
please can u make a video adding another drop down menu? but same as this html and css? i dont know how to add
Ответить
Hey When I add dropdown it doesn't stay open. Why?
Ответить
Best Video
Ответить
Thanks
Ответить
Thank you CodingNepal.
Ответить
music?
BTW lots Of love from bhairahawa,nepal

Can i use this in mobile Format bootstrap
Ответить
can someone explain to me what was the role of this line:
nav:after{
content:' ' ;
display : table;
clear: both;
}

Feels really good to see a Nepali coder at the top of my search result
<3








![Beats with Hooks - "Let It Go" - 6lack type Beat With Hook | free Dark Trap Rap Beat w/Hook [FREE] Beats with Hooks - "Let It Go" - 6lack type Beat With Hook | free Dark Trap Rap Beat w/Hook [FREE]](https://invideo.cc/img/upload/Y2VLMS1ta1lBSWY.jpg)

















