Комментарии:

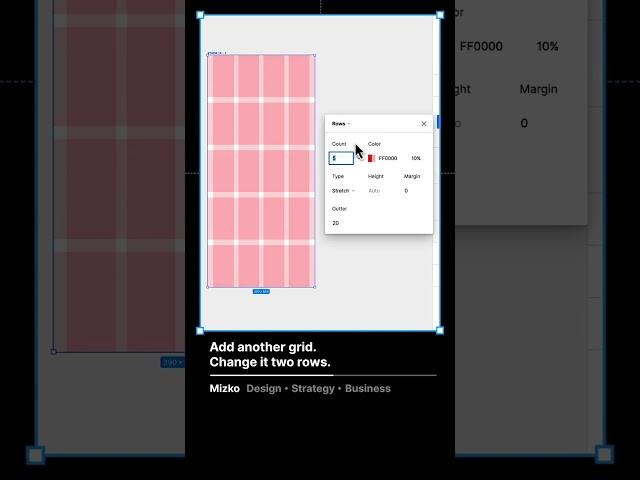
Unfortunately, this will leave you with uneven columns. A better grid would be 25 margins and 16 gutters (for the 390 frame). That leaves you with even columns of 73. Your problem is that 390 is not directly divisible by 8 or 4 if you want to be left with "whole numbers". Therefore you have to account for this by adding 1px to the margin.
Ответить
it would be nice to know WHY you are saying this is perfect otherwise it can be any number. Why 20 and not 24? why not 30? This video isn't helpful without a backup explaining the reason why. And what is the purpose of the rows?
Ответить
Nice ☝🏽
Ответить
or just use a plugin called 12 column grid and it'll create you a perfect grid in 1 click
Ответить
As I can recall, the margin in a android app, as suggested by material design is 16px.
Ответить
Why do we need rows though?
Ответить
not every heroes wear capes, thank you
Ответить
I did this and the column are not equal
Try creating a rectangle the size of the first column duplicate across the frame you would see that some columns have a difference of 1px

this is so cool man, vielen dank
Ответить
I dont like that 20 margin.. can we just make it 16 or 24 please..
Ответить
Very helpful. Thanks!
Ответить
why 1 height in row ? i think it should be 4 or 16
Ответить
I usually just spam auto layout
Ответить
What is helpful about this ?
Ответить
Recommended Margin is 15, 20 is too big, lame. What about 4px rows, too small, 8px is enough...
Ответить
THANK YOU <3
Ответить
Objeto aplicativo deu vida a isso tudo e publica o projeto se preferir ❤
Ответить
I really hate how I can’t save this for future use. 🤦🏻♀️
Ответить
What is the use of F
Ответить
Why 20 on the edges?
Ответить