
21 - Component v-model (defineModel) - Vue 3 e Composition API
Neste tutorial, mergulhamos fundo na funcionalidade do v-model em componentes. Se você já se perguntou como facilitar a comunicação bidirecional entre componentes no Vue, este vídeo é para você! Vou guiá-los através de exemplos práticos, demonstrando como o v-model pode ser um verdadeiro game-changer na maneira como construímos e gerenciamos a comunicação de dados em nossas aplicações Vue.
GitHub: https://github.com/Pablofr10/tutorial-vue
Discord: https://discord.gg/zkW3QNcdPw
#VueJs3, #defineModel, #desenvolvimentoweb, #frontend, #Vuejs, #programacaoVue, #frameworkJavaScript #vue3 #defineModel #vueBrasil #compositionapi #vuecomponents #frontenddevelopment #webdevelopment
GitHub: https://github.com/Pablofr10/tutorial-vue
Discord: https://discord.gg/zkW3QNcdPw
#VueJs3, #defineModel, #desenvolvimentoweb, #frontend, #Vuejs, #programacaoVue, #frameworkJavaScript #vue3 #defineModel #vueBrasil #compositionapi #vuecomponents #frontenddevelopment #webdevelopment
Тэги:
#vue #javascript #vuejs #vue3 #frontend #frontend_brasil #alura #vue_alura #programacao #framework_javascript #software #vite #componentes #components #vue_brasil #ref #reactive #ref_e_reactive #computed #diretivas #provide_e_inject #provide_vue #inject_vue #vueuse #vue_use #useDark #useFullscreen #useMediaQuery #toggle #pinia #css #module_vue #teleport #teleport_vueКомментарии:
Selenium Tutorials - 11. How to Handle Edit Box with example
Vinoth Q.A Academy (SDET)
Villa Root Barrier 2014
villarootbarrier
가발은 탈색이 될까? 실험 도전! #촬영비하인드 #shorts
김켈리 Kellyfornia
Секрет любви Бабки Гренни
By Krash
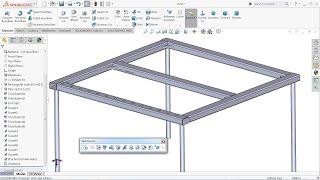
Solidworks tutorial Basic of Weldments
CAD CAM TUTORIAL BY MAHTABALAM
LIVE BZURA WARZONE BABY
Vishal Ramphal
NIOS CONTACT NO FOR GETTING STUDY MATERIAL
BHARATHY NIOS ACADEMY





![[Free] 070 Shake x Cinematic 'Medecine' Type Beat "Bleeding Sky" (Prod Kospel & AV) [Free] 070 Shake x Cinematic 'Medecine' Type Beat "Bleeding Sky" (Prod Kospel & AV)](https://invideo.cc/img/upload/Y1VxVURrSk9sNUM.jpg)