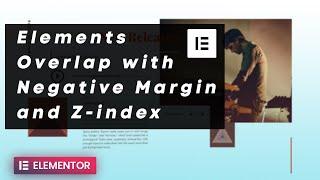
Use Negative Margin & Z-Index to Create Overlapping Columns/Elements | WordPress Elementor Tutorial
In this one-minute tutorial, I will show you how to use Negative Margin & Z-Index to create Overlapping Columns/Elements in WordPress Elementor.
Create designs with overlapping elements using the new z-index CSS option in Elementor Plugin. https://elementor.com/
Thank you for watching this video, I hope it helped you. Who do you know would benefit from this tutorial? Who comes to mind? Please share this with them, too.
Elementor is a powerful tool and it has everything you need to create a website.
There’s nothing difficult about using it. It has a nice UI, and you can easily customize various elements.
This video tutorial shows how to create overlapping columns/elements using negative margin and z-index in Elementor. This is a very short yet detailed video.
The good thing is that you don’t need to install any plugins or add-ons or write code, etc. Everything can be done using the Elementor main features. This is a super beginner-friendly Elementor tutorial – just follow the instruction and you will get a nice gradient button.👍
SUBSCRIBE & HIT THE 🔔 to never miss a new video tutorial
😍This video shows how easily you can create overlapping columns/elements using negative margin and z-index – you can combine various designs and width to create the overlapping effect that will match your website’s design. It’s important to pay special attention to the colors as they are very important. Some colors may work well together.
❗️❗️❗️If you want to learn more about web design and how to create something stunning – please
Subscribe to our channel: https://www.youtube.com/channel/UCsK9F5BlP_rUkIO6FfvxFGA
✅Hit the Like 👍 button, Share and Subscribe to this channel for more quick tutorials, and Press 🔔 Icon to stay updated.
✅Follow WebMeyra on Instagram - https://www.instagram.com/webmeyra/
✨ TAGS ✨
Negative Margin & Z-Index
Negative Margin in Elementor
Z-Index CSS in Elementor
Without any add-on or plugin
Elementor Tutorial
Elementor Free Plugin Tutorial
WordPress Tutorial
Overlapping Columns in Elementor
WordPress Elementor Tutorial
Elementor WordPress Tutorial
WordPress Website Tutorial
Elementor Pro Tutorial
Elementor CSS
✨ Hashtags ✨
#css #z-indexelementor #negativemargin #elementorpro #elementor #wordpress #wordpresstutorial #elementorplugin
#wordpresselementor #wordpressplugin #code
Create designs with overlapping elements using the new z-index CSS option in Elementor Plugin. https://elementor.com/
Thank you for watching this video, I hope it helped you. Who do you know would benefit from this tutorial? Who comes to mind? Please share this with them, too.
Elementor is a powerful tool and it has everything you need to create a website.
There’s nothing difficult about using it. It has a nice UI, and you can easily customize various elements.
This video tutorial shows how to create overlapping columns/elements using negative margin and z-index in Elementor. This is a very short yet detailed video.
The good thing is that you don’t need to install any plugins or add-ons or write code, etc. Everything can be done using the Elementor main features. This is a super beginner-friendly Elementor tutorial – just follow the instruction and you will get a nice gradient button.👍
SUBSCRIBE & HIT THE 🔔 to never miss a new video tutorial
😍This video shows how easily you can create overlapping columns/elements using negative margin and z-index – you can combine various designs and width to create the overlapping effect that will match your website’s design. It’s important to pay special attention to the colors as they are very important. Some colors may work well together.
❗️❗️❗️If you want to learn more about web design and how to create something stunning – please
Subscribe to our channel: https://www.youtube.com/channel/UCsK9F5BlP_rUkIO6FfvxFGA
✅Hit the Like 👍 button, Share and Subscribe to this channel for more quick tutorials, and Press 🔔 Icon to stay updated.
✅Follow WebMeyra on Instagram - https://www.instagram.com/webmeyra/
✨ TAGS ✨
Negative Margin & Z-Index
Negative Margin in Elementor
Z-Index CSS in Elementor
Without any add-on or plugin
Elementor Tutorial
Elementor Free Plugin Tutorial
WordPress Tutorial
Overlapping Columns in Elementor
WordPress Elementor Tutorial
Elementor WordPress Tutorial
WordPress Website Tutorial
Elementor Pro Tutorial
Elementor CSS
✨ Hashtags ✨
#css #z-indexelementor #negativemargin #elementorpro #elementor #wordpress #wordpresstutorial #elementorplugin
#wordpresselementor #wordpressplugin #code
Тэги:
#wordpress_tutorial_for_beginners #wordpress_elementor_tutorial #wordpress_tutorial #elementor_tutorial #elementor_pro_tutorial #negative_margin #elementor_css_tricks #z-index_in_css #subscribe_elementor #elementor_wordpress #elementor_free_version_tutorialКомментарии:
"Уехал" - Марина Александрова
minverRU
Siemens NX 2206 Tutorial Exercise 01
CAD CAM TUTORIAL BY MAHTABALAM
MX Player Folder rename & Delete problem Solve
TecH Expert Pro
How To Use Lists on Twitter
Think Big Digital