
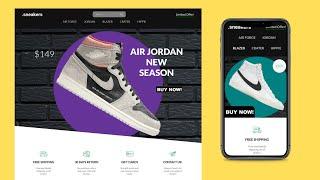
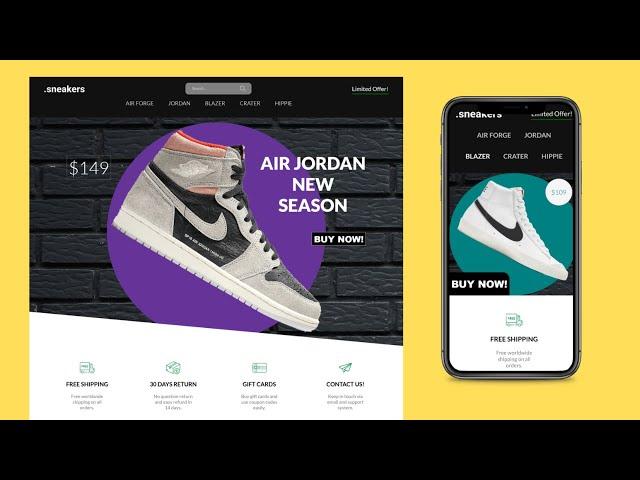
HTML CSS Javascript E-commerce Website Tutorial for Beginners
Комментарии:

great video. it would be helpful if you provided the link for the images you used.
Ответить
This not an tutorial this is not for beginners, he doesn't explain anything. Waste of time
Ответить
high quality content
keep it up!!

Is this free?
Ответить
pls Give images of this project if possible
Ответить
mash allha excellent sir
Ответить
can i use this for my school project if thats okay with you please..
Ответить
Wonderful
Ответить
Thank you very much for the video. Learned alot!
Ответить
Yo, thanks a lot for this amazing tutorial!
I have one question, where did u find all these transparent photos of the shoes?

I don't know why but the border bottom is not working for me
Ответить
where to get these images please attach that in the description
Ответить
Can we have a link for the pictures?
Ответить
I copied the source code but the add to cart is not working wht to do
Ответить
Great job lama...you are simply the best
Ответить
finally completed
thx

thank YOU Mr I Like it SO Much thank you
Ответить
Need more JavaScript projects plzzzzzzzz
Ответить
Really. Superbbbbbbb 👍
Ответить
Thanks Guy!
Its was Amazing👍👍👏
🍇

Great video! Brazil here.
Ответить
Like us 👍if you like Programming
Ответить
wondefful step by step guidance. Thank you very much
Ответить
Nice 😊👍
Ответить
My currentProductColors is not working i followed everything you die but it didn't work
Ответить
Next time save us some time by including images.
Ответить
Bro my image did not enter inside the cycle I mean it did not fit in inside the cycle what will I do help me
Ответить
Dear Lama, you are fantastic! Youe explanation, sometimes much better than from bloggers from my country. I found your video and thought..., OK, i will try to repeat his code, but i was not sure..., that i can. Because of my English is not advanced. As a fact - your explanation and pronounciation can make you popular in me country too!!! Many thanks!!!
Ответить
For me, this is the best video tutorial for beginners if you want to become a master in Website Designer. Thank you so much for your love 🥰😘
Ответить
it's amazing video,thanks.
Ответить
Images should be taken of which size
Ответить
Sir from where you have taken these images which is used in website
Can you drop the link in description?

Learned a lot!
Thanks a bunch!

Hello, first of all AMAZING VIDEO, and you are making amazing lessons, i have one question: why did you created
currentProductColors.forEach((color, index) => {
color.style.backgroundColor = choosenProduct.colors[index].code;
});
inside of menuItems function, or better to ask, why didn't you deleted it when it works perfectly just with
currentProductColors function. Can you or anyone else explain me that. Thank you anyway!!

What program are you using to type the script in?
Ответить
çok güzel bir eğitim olmuş. :D
Ответить
please what song did yoy use for the intro of this video...i wanna listen to it while coding in the cool sunset
Ответить
please what song did yoy use for the intro of this video...i wanna listen to it while coding in the cool sunset
Ответить
Hi, i need help after applying "currentProductImg.src = choosenProduct.colors[0].img" I no longer can see images they all dissappeared. What have I done wrong? I've tried many things nothing seemed to work please help me Lama Dev or anyone whose more advance. Thanks in advance
Ответить
Bu güzel örnek için çok teşekkürler :)
Ответить
Thank you lama ❤
Ответить
love you bro form Pakistan
Ответить
Sir pls put more videos on website tutorial for html css JavaScript
Ответить
Great video 💯
Ответить
Cool😍
Ответить