
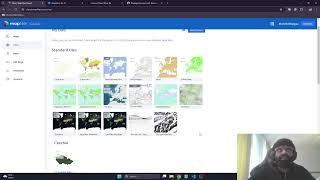
Integrating 3D Objects onto Maps in React Three Fiber using react-three-map
In this video, we dive into the features and functionality of the react-three-map library, and how it can be used to seamlessly render 3D objects onto maps for any React Fiber-based project. From setting up the library to integrating it into your project, I will cover everything you need to know to get started.
react-three-map: https://github.com/RodrigoHamuy/react-three-map
React Three Fiber: https://docs.pmnd.rs/react-three-fiber/getting-started/introduction
Vite: https://vitejs.dev/
Threejs: https://threejs.org/
MapLibre GL JS: https://maplibre.org/maplibre-gl-js/docs/
react-map-gl: https://visgl.github.io/react-map-gl/
MapTiler: https://www.maptiler.com/
My Social:
Linkedin: https://www.linkedin.com/in/mohith-bhargav-sunkara-930796119/
Portfolio: https://msunkara.de/
react-three-map: https://github.com/RodrigoHamuy/react-three-map
React Three Fiber: https://docs.pmnd.rs/react-three-fiber/getting-started/introduction
Vite: https://vitejs.dev/
Threejs: https://threejs.org/
MapLibre GL JS: https://maplibre.org/maplibre-gl-js/docs/
react-map-gl: https://visgl.github.io/react-map-gl/
MapTiler: https://www.maptiler.com/
My Social:
Linkedin: https://www.linkedin.com/in/mohith-bhargav-sunkara-930796119/
Portfolio: https://msunkara.de/
Комментарии:
Integrating 3D Objects onto Maps in React Three Fiber using react-three-map
mohith bhargav sunkara
inflation animation test
Peanut Tummy
PSR-S900 Demonstration Movie
Yamaha Global
How to Unlock Your Domain at GoDaddy
Online Domain
Lặng Lẽ Buông ( Solo )I Rô Ti & Yuni Boo I OFFICIAL VIDEO
Rô Ti Official
#qiziqarli_videolar #tikuvchilik #tikuvchilik_sirlari #ajoyib videoda #bolish tikish yanabir usul
SADAF tikuvchilikdan bepul darsliklar