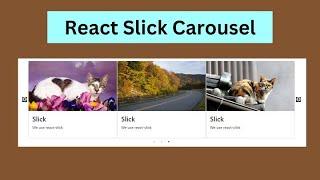
Make a 3D Image Carousel with React Slick
Комментарии:
Mango Moments: Pure Refreshment Bliss.” #foodie #mukbang #yummy
Mia & Tamia Cute or Whatever
Make a 3D Image Carousel with React Slick
Chris DeSilva
Ben Bu Cihana Sığmazam 54. Bölüm @atvturkiye
Ben Bu Cihana Sığmazam
Стрелка на ЖД и МДЖД
НовомосковскФильм
Мне пришли палёные кроссы с POIZON за 40к #nike
Павел Малинин
VCON 2022 - VC ARPIT MALIK SHARING
Networking Guru’s