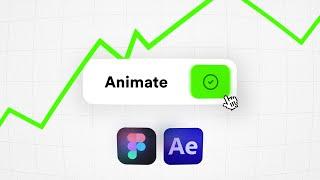
How To Edit Apple-like UI Motion Design Animations (After Effects Course/Tutorial)
Learn how to go from Figma to After Effects to create smooth, Apple-inspired UI motion design animations that keep people watching your videos or shorts longer. This style is currently heavily used by creators like Dave, Seltix, Ali Abdaal, fern, Houston Kold and many more to tell a story and keep things engaging on social media. We will rely on Overlord 2, and I'll share all my plugins, scripts, and genre-typical tips to help you nail this look.
I hope you enjoy this course/tutorial,
ArmaganVideos.
Video chapters:
00:00:00 - Course Showcase
00:00:27 - Introduction
00:00:59 - Figma preparation w/ Overlord 2
00:02:34 - From Figma to After Effects
00:03:37 - Frame 1: Creating a grungy grid
00:07:41 - Frame 1: Counting up the numbers (+script)
00:09:35 - Frame 1: Blurry word-by-word animation
00:13:08 - Frame 1: Creating and applying animation presets
00:13:50 - Frame 1: Adjustment layers (turb. displace, noise, posterize time)
00:16:43 - Frame 2/3/4: Short process explanation
00:17:41 - Frame 2/3/4: Parent pick whip
00:18:00 - Frame 2/3/4: Masks
00:20:21 - Frame 2/3/4: Trim path animation
00:22:51 - Frame 2/3/4: 3D camera animations
00:26:10 - Frame 2/3/4: BOUNCr (free plugin)
00:32:35 - Frame 2/3/4: Tip for parented 3D layers
00:34:05 - Frame 2/3/4: Tweaking a layers anchor point
00:35:30 - Frame 2/3/4: Animating shape layer properties
00:38:17 - Frame 2/3/4: Motion blur
00:39:13 - Outro
Get Overlord 2 here (Affiliate link):
➜ https://battleaxe.co/overlord?ref=armaganvideos
The script for counting up numbers:
var prefix = "add arrow bracket or whatever sign you want here (youtube doesnt allow arrow brackets in the description)";
var number = parseFloat(effect("Number")("ADBE Slider Control-0001"))
var string = number.toFixed(0) + "";
prefix + string.replace(/(\d)(?=(\d\d\d)+([^\d]|$))/g, '$1');
I hope you enjoy this course/tutorial,
ArmaganVideos.
Video chapters:
00:00:00 - Course Showcase
00:00:27 - Introduction
00:00:59 - Figma preparation w/ Overlord 2
00:02:34 - From Figma to After Effects
00:03:37 - Frame 1: Creating a grungy grid
00:07:41 - Frame 1: Counting up the numbers (+script)
00:09:35 - Frame 1: Blurry word-by-word animation
00:13:08 - Frame 1: Creating and applying animation presets
00:13:50 - Frame 1: Adjustment layers (turb. displace, noise, posterize time)
00:16:43 - Frame 2/3/4: Short process explanation
00:17:41 - Frame 2/3/4: Parent pick whip
00:18:00 - Frame 2/3/4: Masks
00:20:21 - Frame 2/3/4: Trim path animation
00:22:51 - Frame 2/3/4: 3D camera animations
00:26:10 - Frame 2/3/4: BOUNCr (free plugin)
00:32:35 - Frame 2/3/4: Tip for parented 3D layers
00:34:05 - Frame 2/3/4: Tweaking a layers anchor point
00:35:30 - Frame 2/3/4: Animating shape layer properties
00:38:17 - Frame 2/3/4: Motion blur
00:39:13 - Outro
Get Overlord 2 here (Affiliate link):
➜ https://battleaxe.co/overlord?ref=armaganvideos
The script for counting up numbers:
var prefix = "add arrow bracket or whatever sign you want here (youtube doesnt allow arrow brackets in the description)";
var number = parseFloat(effect("Number")("ADBE Slider Control-0001"))
var string = number.toFixed(0) + "";
prefix + string.replace(/(\d)(?=(\d\d\d)+([^\d]|$))/g, '$1');
Тэги:
#Adobe_After_Effects_(Software) #How-to_(Media_Genre) #how_to #how #to #afx #tutorial #full_hd #english #adobe #design #modern #3d #animation #armagan #videos #shapes #shape #object #line #icon #path #figma #mobile_design #motion_design_animation #storytelling #apple_ui #Figma_to_After_Effects #UI_motion_design #Motion_design_tutorial #After_Effects_plugins #YouTube_video_animations #Motion_graphics_for_shorts #Figma_animation_workflow #apple #overlord_2 #dave #seltix #ali_abdaal #houston_koldКомментарии:
NNFX Hyper 10.1 Trade Assistant
No Nonsense Trader
Gunish qizlari 27-qism
Aralash TV A1
THE BEST LIFESTYLE - FITNESS MOTIVATION 2018
Motivathlete