Комментарии:
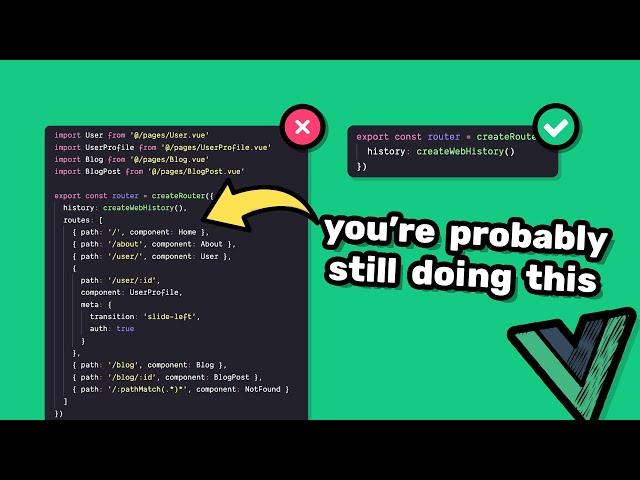
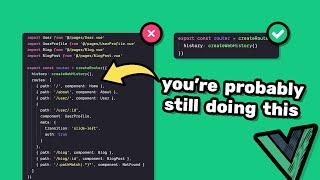
They Just Fixed VUE ROUTER
LearnVue
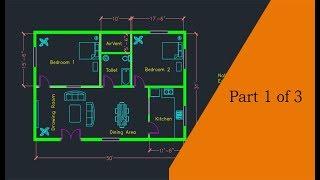
AUTOCAD 3DS MAX 3D Floor Plans.
Havi Havinash
Токаев ещё раз процитировал Сталина
Настоящее Время. Азия
Top 10 Air Disaster Videos of All Time | Smithsonian Channel
Smithsonian Channel Aviation Nation