
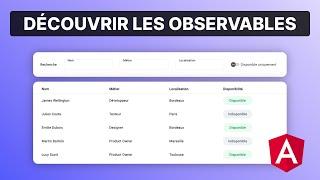
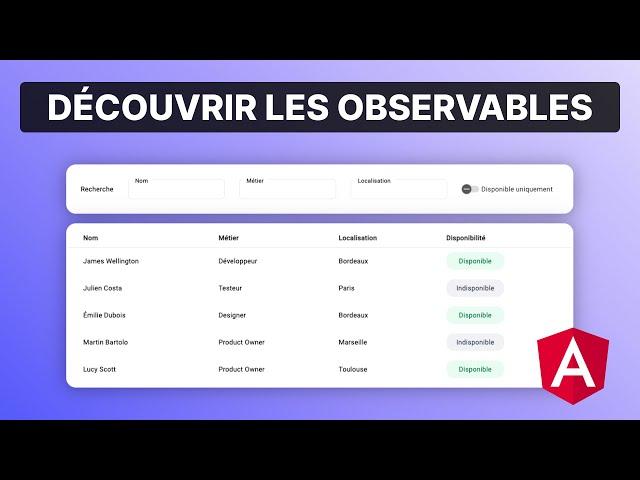
Angular et RxJS : un cas d'usage pour découvrir les observables (2023)
Комментарии:

Hello, serait-t-il possible d'avoir le code source via Github ou qqch de ce style ?
Ответить
Merci pour ta vidéo.
Sinon le volume de tes vidéos sont en général très basse ce qui dérange un peu.

merci pour la vidéo c'est la 2 ieme vidéo que je regarde de toi et ça m'a beaucoup aidé à comprendre rxjs, ça à toujours été une galère pour moi et la ça va déja mieux. La vidéo avant que tu as fait sur les test unitaires était top aussi. Merci
Ответить
Très bien présenté, merci à toi
Ответить
Bonjour. J'aurai une question. J'utilise le pipe async pour importer une liste de tâches depuis une api. Sur la page, une ligne du tableau affiche les informations. L'autre ligne ne les affiche pas. Alors qu'il devrait bien y avoir deux lignes. Sur Swagger et Postman , L'Api fonctionne correctement. Pourrais-tu m'aider ?
Cordialement.

C'est exactement ce qu'il me manquait, un exemple concret avec les observables. Merci beaucoup 😀!
J'ai une question, comment tu gères les fuites de mémoires avec tous ces observables?