
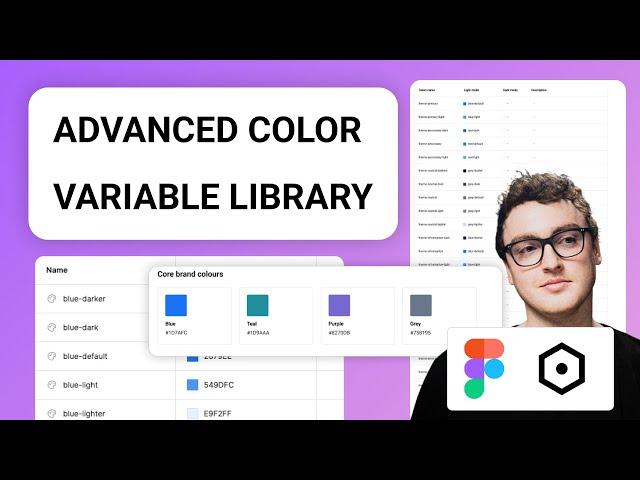
Creating an Advanced Figma Color Variable Library
Build a community profile + join the community: https://www.uicollective.co/
Resource library: https://uicollective.co/designer-tools-and-resources
Request a design system audit: https://www.uicollective.co/design-system-audit
Download the resource here: https://resources.uicollective.co/buy/9b718a87-35eb-48bb-b53f-4c23d0a03ec5
0:00 An Introduction
0:59 Mapping Brand Colors
3:40 Mapping Theme Colors
7:19 Mapping Element Colors
11:27 Changing Colors
Тэги:
#figma_variable_library #figma_color_library #design_system_color_libraryКомментарии:

I noticed that in the tutorials you are using darkest to lightest to describe colors, but in the UI collective system it seems to be using numbers instead (25-800 etc). This is also common in other public DS. I’m currently creating a design system for my company and trying to figure out which of these to use. For instance I have 6 brand colors where dark-light would work great, but then I have nearly 12 grays and that naming wouldn’t work. Is it ok to use both naming styles in a system? There is also some tech debt here and I won’t be able to rename some of the colors dev is already using like I would prefer… thoughts?
Ответить
Brilliant stuff and just what I was looking for, thanks!
😍

In the provided file design tokens page is missing.
Ответить
can you tell me where is this Design token page in the Figma File that you have provided?
Ответить
Thanks for this video and resources!
Ответить
This is a good video, but i still don't understand why you kept in 'mapped' collection for "border" - all the action states ("focus") and the color-level ("primary") in one croup of hierarchy. this is very confusing? because those are different things..
(in the suggested file that i downloaded)
Sorry for bad English

I don't understand, the template does not have a Design Tokens page, I am suppose to create that one?
Ответить
Do you have recommendations for automatically generating all of these variables to a document that is similar to the one you started out with: All colors with their names, hex codes and swatch?
Ответить
You've mentioned that the template was available for a free download but when I click the link I am prompted to pay. Am I not doing it right? lol
Ответить
Thanks for your insights on Figma variables and design system structure! Much appreciated!
Is it necessary to use a complex color system for minor brand color changes when updating the library color values achieves the same result?
However, what will happen to the color-named variables if the brand undergoes a complete rebranding?
For example, if the new brand style guide doesn't include colors like blue, teal, or purple, creating a new set of color-named variables and reassigning them would require much maintenance.
Moreover, rebranding usually entails changing the color scheme and introducing new features and components, potentially resulting in more substantial design system changes.
Furthermore, new team members may face a steep learning curve when utilizing and managing the intricate design system color styles.
Isn't it better to keep the system simple for big UI projects and use name conventions based on element purpose instead of color-named variables?
For example:
BG: Primary, Secondary, etc.
Base: 50, 100, 200, 300, 400, 500, etc
Accent: 50, 100, 200, 300, 400, 500, etc
Action: 50, 100, 200, 300, 400, 500, etc
Negative: 50, 100, 200, etc
Positive: 50, 100, 200, etc
Warning: 50, 100, 200, etc
Info: 50, 100, 200, etc
Plus, some notes on color usage.
This approach will provide you with a reusable flat design system across projects of all sizes and unlimited branding options based on my experience.
What do you think?

I can't find any template. Please share the link.
Ответить
How can you link a design system with other File when creating these Local Variables? i.e. I have a design system and when I am creating a New Project File, I'll published my Design System so whenever I change anything from my Design System, I just need to republish on the same Project File and it will be updated but with these Local Variables do I need to recreate what I have done on my Design System ?
Ответить
I guess we are no longer able to download the free template?
Ответить
Am i the only one struggling to download the template file?
Ответить
Typical Figma bug. The original color components don't link anywhere, in the button example I'm forced to change the variable color in the variable panel in order to affect the button, but the component color doesn't link anywhere. When changing the color on the original color components nuthing happens, so that's obviously a huge bug. The original component is supposed to function as the master. That's the concept of components. If this is intended then they sure made a mess of this 😱
Ответить
You didn't explain why it's better than styles or even just simply variables without aliases...
Ответить
Hi, i have a question, what if i have blue-default for example for text and also buttons but i only want to change color of buttons. Thanks for response.
Ответить
You don't need to right-click and press "create alias". It automatically creates an alias by picking a color from the 'Libraries' instead of 'Custom'.
Ответить
Can anyone provide link of this library? Not able to find in the course.
Ответить
Thanks for this! I have a question about opacity in variables. I want to create a variable "White" in my brand colors and in my theme colors i want to use the same "White" but with different opacity. Is it possible to have control over the opacity for the same color token without creating a new one?
Ответить
Great. What happens if the blue brand color is update to a purple? Not all the action color will be blue colors.
Ответить
Curious why you didn't do "blue/dark" and "blue/darker" so they are further divided up.
Ответить
Hey, thanks for the tutorial, you named some theme token colors neutral-light for example. How would this work for a dark theme that also uses this token?
Ответить
Great but I still dont get, why I need a theme color? I have 4 brand and with that, 4 brand color sets, why do i need themes?
Ответить
Thank you, it's amazing feature
Ответить
This is such overkill. Show me a situation where a system of this magnitude experiences a brand color change that doesn’t involve re-doing the entire paradigm. I’ve worked on some of the biggest brands in the world, and the scenario where we need to prepare for the chance of a brand color changing has NEVER happened. You only add. Or subtract.
Ответить
Great stuff, thank you for sharing this. Quick question...What are the pros of having [ Brand tokens <- Theme tokens <- Text, Border etc.] as opposed to having [ Brand tokens <- Text, Border tokens etc.] ?
Ответить
Thank you so much for this reminder of how to structure our design decisions to have them maintainable and ready to upscale! Love how you explain things ❤
Ответить
Nice video, thanks. What's the point to create 100 categories with blue colors connected to each other, instead of using one Style "Primary blue" color applied for all 100 elements? and easily change it if you need it
Ответить
Great video!! However there is no figma file to download.Could you please add that .Thank you
Ответить
Simple and straight to the point , thanks for your time !
Ответить
Super Helpful!
Ответить
This is such an underrated channel and video. I would have easily paid $20-30 dollars for this UI kit and this course. Good work man
Ответить






![Metallica - My Apocalypse (Live) [Quebec Magnetic] Metallica - My Apocalypse (Live) [Quebec Magnetic]](https://invideo.cc/img/upload/VVB2ZG5aT1VzY3E.jpg)



















