Комментарии:
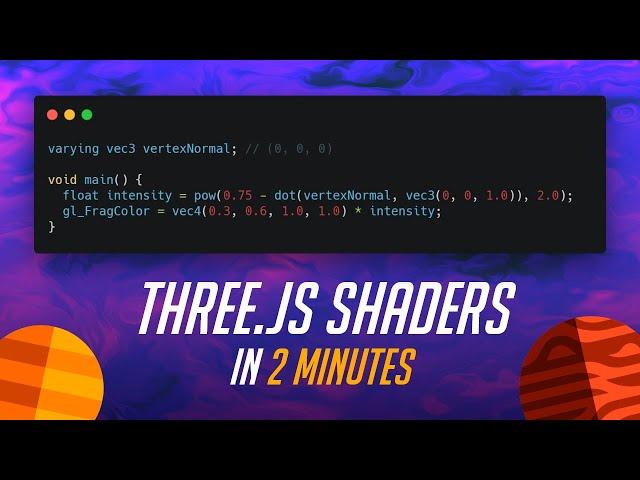
Three.js Shaders in 2 Minutes
Chris Courses
Liard River Hot Springs Makeover
BC Public Service
Number Lore 2 Nerd Smash
The Kool Nerd
Faptime Chica
ChocoBear
Lindsey Stirling - Lords: Lords Mobile
Lindsey Stirling
CTET 2022 यही प्रश्न आयेगे | Ctet Exam All Shift All subject
GURUJI WORLD EXAM STUDY
Летняя мормышка. Ловля карпа.
Рибалка з Олегом Яворовичем
TOTON CARIBO - GURUKU SAYANG (Official Music Video)
TOTON CARIBO
Сила в единстве fallout 76 баг
Вадим Піддубний
"Почему продукты такого цвета ?" - Академия Сэма О'Неллы (от Брокколи)
Академия Сэма Онеллы и Брокколи