How to Show Image on Button Hover | Web Coding | CSS with Justin Young
Show Image on Button Hover | Web Coding | CSS -- Have you ever wanted to reveal an image on button hover. In this video, I show you how to do that using only some #HTML and #css . I hope you enjoy the video and follow it if you want to learn more about web coding and website development. #coding #websitedesign #webdesign #websitedesign #websitestyling #uxdesign #appcoding #website #websites #learnwebdesign #learnwebsitedesign #learnwebdevelopment #learnwebsietdevelopment
CSS:
.test-button, .test-button:hover {
color: #000!important;
width: 100%;
display: block;
padding: 18px;
font-size: 22px;
border-radius: 10px;
text-align: center;
font-weight: 700;
text-transform: uppercase;
font-family: 'Poppins' Sans-serif;
height: 500px;
}
.test-button span {
display: block;
transform-origin: bottom left;
transition: ease 200ms;
background: #fff;
padding: 18px;
border-radius: 10px;
z-index: 100!important;
position: relative;
}
.test-button img {
display: block;
visibility: visible;
opacity: 0;
transform: translateY(100px);
transition: 300ms ease;
z-index: 0;
}
.test-button:hover img {
display: block;
visibility: visible;
opacity: 1;
transform: translateY(000px);
}
CSS:
.test-button, .test-button:hover {
color: #000!important;
width: 100%;
display: block;
padding: 18px;
font-size: 22px;
border-radius: 10px;
text-align: center;
font-weight: 700;
text-transform: uppercase;
font-family: 'Poppins' Sans-serif;
height: 500px;
}
.test-button span {
display: block;
transform-origin: bottom left;
transition: ease 200ms;
background: #fff;
padding: 18px;
border-radius: 10px;
z-index: 100!important;
position: relative;
}
.test-button img {
display: block;
visibility: visible;
opacity: 0;
transform: translateY(100px);
transition: 300ms ease;
z-index: 0;
}
.test-button:hover img {
display: block;
visibility: visible;
opacity: 1;
transform: translateY(000px);
}
Комментарии:
rosalinda & dayane | if i lose myself
twelve edits
Playboi Carti - Sky [Official Video]
Playboi Carti
24. Huawei OSPF Authentication
router coach
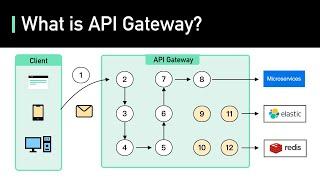
What is API Gateway?
ByteByteGo
master Yash Shinde
Yash Shinde study lover 💯
Alphabet lore 4kids Censorship
BombyTheMaker


![Playboi Carti - Sky [Official Video] Playboi Carti - Sky [Official Video]](https://invideo.cc/img/upload/RVVnV1dXQW11bks.jpg)