
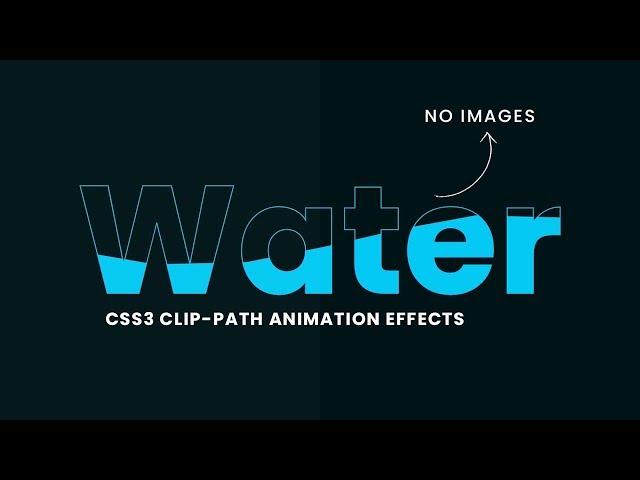
Pure CSS3 Water Wave Text Animation Effects Using CSS Clip-path
Комментарии:

This is not the way of teaching bro. You need to explain.
Ответить
Why clip-path doses not work 😢
Ответить
Two of the same H2 headers? Poor idea.
Ответить
after trying 10 times made it still it is not 100% smooth.
Ответить
can you please give us the source code????//
Ответить
why my animation are under my text ? plz
Ответить
Hi my animation of clips path was instant change, not like from your video how can I fixed it
Ответить
Good one, thanks!
Ответить
Very nice tutorial - Thank you
Ответить
wow , thx alot !
Ответить
😭😭😭
Ответить
Bro. Just I tried same to same but not working
Ответить
I've tried everything you've posted and it's now working. The effect is static. Is there something I'm missing?
Ответить
Thanks brol!!
Ответить
thanks a lot bro
Ответить
very well
Ответить
Amazing dear
Ответить
This's so cool!!! Thankss broo!! 🔥🔥
Ответить
What an amazing job!!!
Ответить
You are the One !!! Thanks for this great content...
Ответить
bro why do you dont just put the source code in the description
Ответить
Thank a lot for idea👌
Ответить
Ooooowow
Ответить
Чума!!!
Ответить
Does anyone have an idea as to why the animation may not be moving? I have watched over and over and to confirm I have done it correctly, and it still won't flow!!
Ответить
Wow. very nice
Ответить
Doesnt work :(
Ответить
how can me use this code in WordPress
Ответить
loved it. wonderful
Ответить
zor ekan
Ответить
Very Nice Thanks man !
Ответить
sir you are the best one!!!
Ответить
amazing!!
Ответить
bravo
Ответить
Good ❤️
Ответить
Its like magic
Ответить
Great idea of using clip-path. Very creative and interesting.
Ответить
What is the name of font family used
Ответить
wow, clip-path can be done that I never knew. thank you
Ответить
It's just a lovely job, thanks
👏😎

Videos are very nice. Please make tutorial.. 🙏🙏🙏🙏
Ответить
Thank you, man that was super helpful! I wished that the curves were more smooth, though. I can still see the clip point breaks in mine.
And I noticed that one has to make sure that in the animation we use the same amount of clip points throughout all the settings.

Very cool!!!!!!
Ответить
How do I make able to collide with other elements?
Ответить
Where did that second water go at 0.58
Ответить
Good job.
Ответить
Zekice tebrik ederim
Ответить
Very helpful video,three days ago I buy the best quality one from newigstyle..com
Ответить
Nice
Ответить
How did h2 tag of water overlapped other h2 tag?? Please exam
Ответить






![Landbank PIN Reset How to Reset Landbank ATM PIN [Plus Balance Inquiry and Withdraw] Landbank PIN Reset How to Reset Landbank ATM PIN [Plus Balance Inquiry and Withdraw]](https://invideo.cc/img/upload/RXZBS1FkSnRDY2w.jpg)


















