
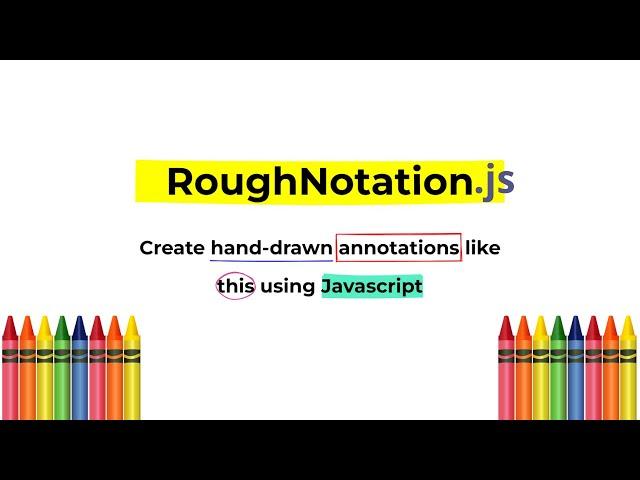
RoughNotation.js, A JavaScript library to create and animate annotations | Spotlight of the day
Rough Notation uses RoughJS to create a hand-drawn look and feel. Elements can be annotated in a number of different styles. Animation duration and delay can be configured, or just turned off.
Rough Notation is 3.8kb in size when gzipped, and the code is available on GitHub.
Reference links :
RoughNotation Github - https://github.com/rough-stuff/rough-notation
RoughNotation website - https://roughnotation.com/
Follow on Social media 😎 :
Facebook - https://www.facebook.com/codingislove/
Twitter - https://twitter.com/codingislove
Instagram - https://instagram.com/codingislove
If you have any questions or feedback then please comment below!
Subscribe and leave a like if you liked the video 😋 Good content deserves more subscribers 👏🏻 #roadto100k
Music from Uppbeat (free for Creators!):
https://uppbeat.io/t/atm/follow-your-heart
License code: XXIQNMGGKDE2MNKS
🤖🖥 My PC gear:
AMD Ryzen 3700X processor - https://amzn.to/3MciCsN
MSI B450 Gaming plus max motherboard - https://amzn.to/3C0iBUa
MSI RTX 2060 Super graphic card - https://amzn.to/340ALbR
Kingston SSD primary 250 GB - https://amzn.to/3K1Rc7a
WD SATA HDD 1TB - https://amzn.to/3C6b1ro
Gskill RAM DDR4 16GB 3600 MHz (8GB x 2) - https://amzn.to/3vrr29S
Antec 550W power supply - https://amzn.to/3Hwcvfm
Acer SA240Y Monitor - https://amzn.to/3K9FxmZ
Corsair Carbide SPEC-05 Mid-Tower Gaming Case - https://amzn.to/3M95Dbr
Rough Notation is 3.8kb in size when gzipped, and the code is available on GitHub.
Reference links :
RoughNotation Github - https://github.com/rough-stuff/rough-notation
RoughNotation website - https://roughnotation.com/
Follow on Social media 😎 :
Facebook - https://www.facebook.com/codingislove/
Twitter - https://twitter.com/codingislove
Instagram - https://instagram.com/codingislove
If you have any questions or feedback then please comment below!
Subscribe and leave a like if you liked the video 😋 Good content deserves more subscribers 👏🏻 #roadto100k
Music from Uppbeat (free for Creators!):
https://uppbeat.io/t/atm/follow-your-heart
License code: XXIQNMGGKDE2MNKS
🤖🖥 My PC gear:
AMD Ryzen 3700X processor - https://amzn.to/3MciCsN
MSI B450 Gaming plus max motherboard - https://amzn.to/3C0iBUa
MSI RTX 2060 Super graphic card - https://amzn.to/340ALbR
Kingston SSD primary 250 GB - https://amzn.to/3K1Rc7a
WD SATA HDD 1TB - https://amzn.to/3C6b1ro
Gskill RAM DDR4 16GB 3600 MHz (8GB x 2) - https://amzn.to/3vrr29S
Antec 550W power supply - https://amzn.to/3Hwcvfm
Acer SA240Y Monitor - https://amzn.to/3K9FxmZ
Corsair Carbide SPEC-05 Mid-Tower Gaming Case - https://amzn.to/3M95Dbr
Тэги:
#javascript_library #javascript_tutorial #web_development #annotations_in_javascript #Annotations_animation #animated_annotations #html #css #javascriptКомментарии:
Telemovie 2022 MAHLIGAI BELUM TERBAKAR
TELEMOVIE - Saluran hiburan anda
baby monkey funny monkey bon bon videos #babymonkey #animalshome #animalsht
digital creative usa
Spiral Bridge Rebuild | Ark Survival Evolved | NO Mods
Vlad's Madness
Unrailed! Gameplay (PC UHD) [4K60FPS]
Throneful
ULTIMATE FIGHT: SURVIVAL New Redeem Code Black friday Thanksgiving Limited Time | Part 6
VixenVirus Redeem Code
10 Things WWE 2K24 Does Better Than WWE 2K23
LegendGames2K








![Unrailed! Gameplay (PC UHD) [4K60FPS] Unrailed! Gameplay (PC UHD) [4K60FPS]](https://invideo.cc/img/upload/ODBMREMtejhCTlA.jpg)