
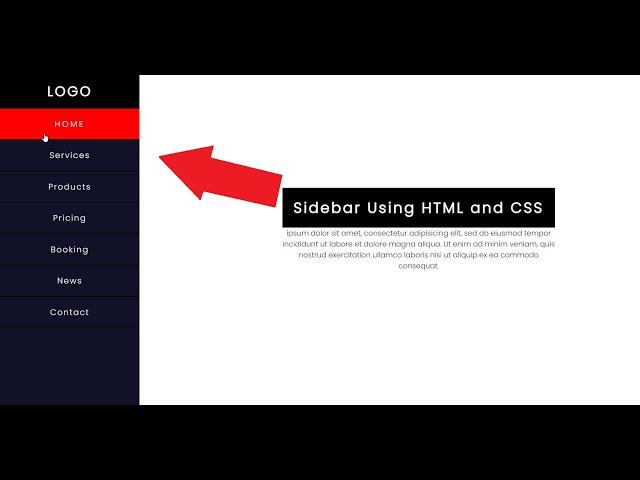
Sidebar using HTML and CSS || Vertical Navigation || Site OverFlow
Комментарии:

Not another video where you do NOT know how to talk!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!
Ответить
Is there a way to make that the red color stay on what we clicked ??
Ответить
Can you create horizontal and sidebar dropdown menu in same page aka in same time in html and of course I css 😌 please
Ответить
The music freaked the shit out me
Ответить
Hello I need to add a background image to this, what code should I use? Because my navigation bar is disappearing when I try to add a background image
Ответить
Good video bro, you helped me a lot thanks
Ответить
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>Documento sin título</title>
<link rel="stylesheet" href="css/estilos.css">
</head>
<body>
<div class="main">
<div class="menu">
<h2 id="logo">LOGO</h2>
<a href="">Home</a>
<a href="">Servicios</a>
<a href="">Productos</a>
<a href="">Contactos</a>
</div>
<div class="body">
<h1>Slider usung html y css</h1>
<p>Lorem ipsum dolor sit amet. Aut error doloremque et natus rerum non iure dignissimos sit nisi voluptatem. Sit incidunt adipisci sit perferendis dicta non distinctio dolorem in voluptas laudantium et labore est obcaecati quibusdam!</p>
</div>
</div>
</body>
</html>

Nice video 👍❤️❤️❤️❤️❤️
Ответить
thx a lot precise and concise , save me lots of time, hope your channel can grow magnificently, underrated
Ответить
Code link Please?
Ответить
Shouldn't nav, ul, and li tags be used when creating a side nav?
Ответить
hukapan gd luck
Ответить
Quick question: How could i put this nav bar on the right side of the screen instead of the left?
Ответить
Hii, I'm hoping you can reply quickly. The hover effect only works on 2 items.
Ответить

























