
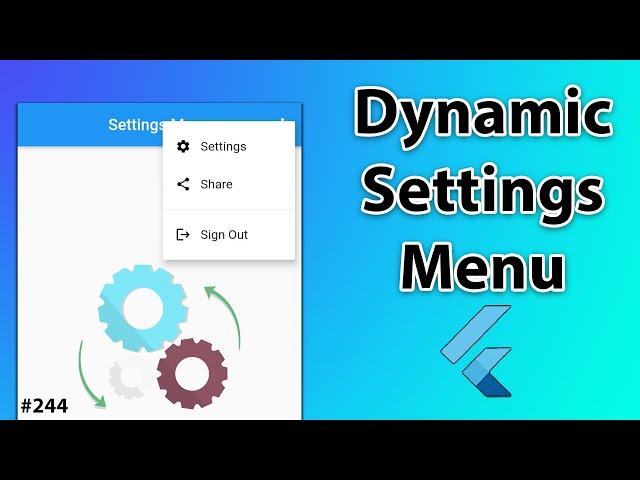
Flutter Tutorial - Dynamic Settings Menu & AppBar Dropdown Menu 2/2 (Popup Menu Button)
Комментарии:

Very well Bro .....
Keep it up A nice content covered by u 💖

great
Ответить
it's always good to see how someone else writes the same code differently and so learn and improve even more, thanks for providing all of this for us! Your tutorials are always incredible and I'm always learning a lot of things with them!! I wish that your purposes are all achieved!
Ответить
Very clear, the 2 list concept was lovely. Bro, check your email, you might like what I sent you ;-)
Ответить
Thank you!
Ответить
Awesome! 😘😘
Ответить
Thanks man, clearly explained
Ответить
Are you gonna update the source code with null safety?
Ответить
thank you so much sir
Ответить
it is a little difficult to understand what you code the windows is not good to share the code is already done you comment we have trouble understanding often we have to go back. we will have to review it please
Ответить
...MenuItems.itemFirst.map(buildItem).toList(),
... what does it mean?

Hello, i get this message: error: Undefined name 'context'. (undefined_identifier at [untitled1] lib\widgets.dart:20)
i cant fix that, can you help me please ? :)
PreferredSizeWidget customAppBar(String title) {
return AppBar(
actions: [
PopupMenuButton<MenuItem>(
onSelected: (item) => onSelected(context, item), <--- here the "context" wont work
itemBuilder: (context) => [
...MenuItems.itemsFirst.map(buildItem).toList(),
],
),
],

thank you. you save my life again lol
Ответить
Thanks...helped a lot!
Ответить
thx very much for your work.
Can you please explain, how can I make some feature like:
When I click on some item with pop up like in the video, all background became black with opacity maybe 0.5 and with some blur, and item which l have clicked bacame white like for example?
For this me need to use a widget like Stack? and trigger it(black background) between visiable/hidden pop up?

thank you so muchhhh!
Ответить
Very good. Thanks for video.
Ответить
Very good. Thanks for video.
Ответить
how to show a custom widget in place of 3 dots?
Ответить
This is extrremely super. Krasava
Ответить
need menu_items.dart and menu_item.dart code please
Ответить
Can you change it's width
Ответить
How to change icon of PopupMenuButton? I need Icons(Icons.person) with PopupMenu.
Ответить
Exactly what I was looking for. Thank you for this vid!
Ответить
Thanks. Your video is always best.
Ответить
Was very easy to understand, thanks for educating us so professionally...
Ответить
Insering PopupMenuDivider was a hassle for me until i visit back ur channel
Ответить
Thank you for sharing ❤️💕💕💕💕💕💕💕💕💕💕💕💕💕💕💕💕💕💕💕💕💕💕💕💕💕💕💕💕❤️😍💙😍💙😍💙😍❤️😍😍😍😍😍😍😍😍😍😍
Ответить
Thanks!😅
Ответить
How can I prevent the children from jumping over the pop up menu?
Ответить









![[NEW] Cardo Got Wings Type Beat x Larry June Type Beat "Cruise Control" [NEW] Cardo Got Wings Type Beat x Larry June Type Beat "Cruise Control"](https://invideo.cc/img/upload/QXZfZFVRclFyR0E.jpg)















