Elementor Container Tutorial: A Step-by-Step Guide
Комментарии:
Elementor Container Tutorial: A Step-by-Step Guide
Darrel Wilson
DJ LUCAS - "PAIN" (PROD LIWI)
DARK WORLD RECORDS
Flip Water Bottles with Riana Hiramatsu | TEDxSeisenInternationalSchool
TEDxSeisenInternationalSchool
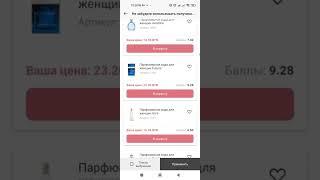
Что можно приобрести по купонам Фаберлик и как это сделать?
Виктория Галюк про FABERLIC
The Worst Pop Tarts #shorts
Taylor Nikolai