
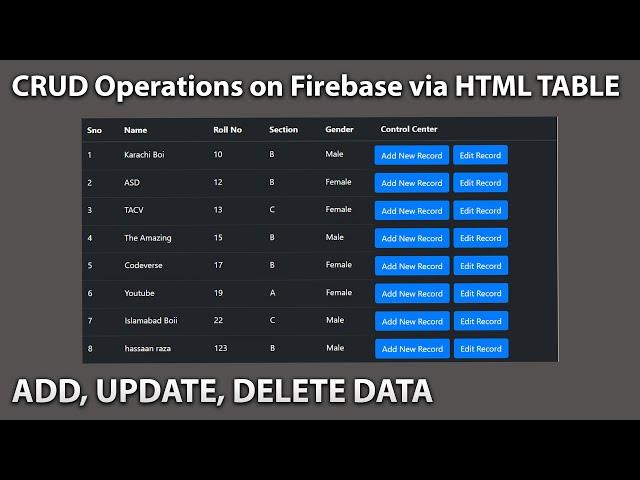
Add, Update, Delete Data in Firebase Database via HTML Table using JavaScript
Комментарии:

would you happen to have similar examples using bulma libraries instead of bootstrap??
Ответить
code is not working
Uncaught ReferenceError: FillTboxes is not defined
onclick

my onclick function is not working properly at control div
Ответить
Excellent tutorial! I have a question, how to hide a table row depending on a value in one of its column? Can help me?
Ответить
Sir, how to add an image to the table? hoping fa or tutorial on it
Ответить
hi bro my error is firebase is not defined how to defined firebase
Ответить
if we use Firebase Realtime Database , we cannot use this way right ?
Ответить
source code?
Ответить
give the source code..
Ответить
Uncaught TypeError: Cannot read properties of undefined (reading '0') in Two dimensional array in FillTbox function
Ответить
The auto filling textboxes wasn't working for me. What I did to fix it was first define an index variable, create the element in JS (var btn = document.createElement("button");), and then increment the index variable and set it to the buttons id. Then define to have the button call the fillTBoxes function passing in it's id- btn.onclick = function () {
fillTBoxes(btn.id);
};. Hope this helps!

is there a way we access the repositories so tha we use it please?
Ответить
IM ALO GETTING FUNCTION IS NOT DEFINED ERROR BUT MY FRIEND HELPS ME AND FIND A WAY TO SOLVE IT, NOW HERE'S THE ANSWER:
IN "FUNCTION FILLTBOXES(INDEX){}" , INSTEAD OF USING FUNCTION USE "WINDOW"
WINDOW.FILLTBOXES=(INDEX)=>{
...
}
THAT CODE WORKS ON ME, I HOPE IT WORKS TO OTHERS.

TACV - The Amazing Code-Verse Hey, I've got an error of the FillTBoxes is not define as a HTML onclick action. Can you help me?
Ответить
hello. i am facing a challenge where by the debug console says FillTboxes is not defined at onclick. what can i do?
Ответить
Parabéns amigo você tem me ajudado muito com seus vídeos de vbnet c# e esse de html com java script. Obrigado.
Ответить
Hello guys my code doesn't fetch data it needs, what may be the problem ? is it with the config or the algorithm?
Ответить
could you please also add a github repo or somethink I can download this all...?
Ответить
Very good tutorial, Ive been following your content about firebase and javascript but I am encountering issue on this part of the tutorial. The problem is I am only getting the data of the last number of student and not the data of the exact student that I want to get. Please help me :(
Ответить
Hi, my Textboxes aren't being filled by the records available. On the console I'm getting an error of "Uncaught ReferenceError: FillTboxes is not defined
at HTMLButtonElement.onclick". Kindly help.




![[FREE] Beyazz x Lilmido Rock Guitar Type Beat - "Rockstar" [FREE] Beyazz x Lilmido Rock Guitar Type Beat - "Rockstar"](https://invideo.cc/img/upload/WVNtTmNncGtQQnU.jpg)
![IRONMAN France, Nice 2023 | Clément Mignon's Historic Victory [ENG Captions] IRONMAN France, Nice 2023 | Clément Mignon's Historic Victory [ENG Captions]](https://invideo.cc/img/upload/MDhQNzN0XzdBQU4.jpg)