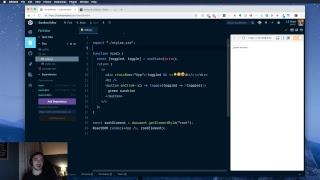
Use React's useState Hook to create a basic toggle component
Комментарии:

@irasanchez1265 - 21.07.2019 23:11
Thanks for the help.
Ответить
@deivarask.4515 - 13.02.2020 16:06
Just a common practise is to use 'set' naming as const [toggle, setToggle] = useState(false) . Great video tho ;)
Ответить
@lofiwithshamique - 30.06.2022 01:50
Thanks this was super helpful!
Ответить
i# hat # my # life # short # ytshort # video #status #videosstatus
It's Vivek official 7223
Unturned (PS4 Edition) pt 1 - PS5
PheistEwon
Building Amazing Projects With Only 2x4s For BEGINNERS! EPISODE 2 (3 projects)
Specific Love Creations
How To Fix Oops Something Went Wrong On Uber Eats
Wealth Quint