
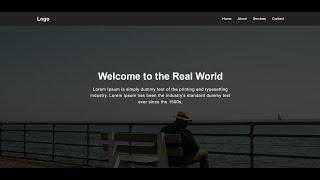
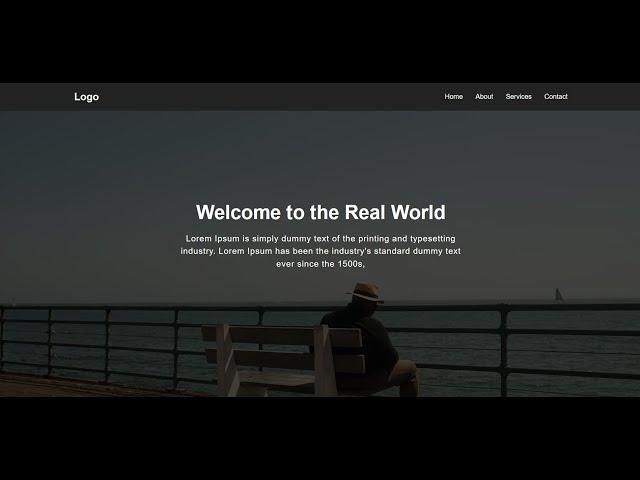
How to Make a Sticky Navbar with HTML, CSS, and JS
Welcome to our web development tutorial! In this video, you'll learn how to create a sleek and responsive sticky navbar using HTML, CSS, and JavaScript. A sticky navbar, also known as a fixed navigation bar, stays at the top of the webpage as you scroll down, providing easy access to navigation links at all times. Whether you're a beginner or looking to enhance your web design skills, this step-by-step guide will walk you through the entire process.
In this tutorial, you will learn:
1. How to set up the basic structure of a navbar using HTML.
2. Styling the navbar with CSS for a modern and responsive design
3. Adding JavaScript to make the navbar sticky on scroll
4. Techniques to ensure your navbar works seamlessly across different devices
By the end of this video, you'll have a fully functional sticky navbar that enhances user experience and navigation on your website. Don't forget to like, comment, and subscribe for more web development tutorials!
In this tutorial, you will learn:
1. How to set up the basic structure of a navbar using HTML.
2. Styling the navbar with CSS for a modern and responsive design
3. Adding JavaScript to make the navbar sticky on scroll
4. Techniques to ensure your navbar works seamlessly across different devices
By the end of this video, you'll have a fully functional sticky navbar that enhances user experience and navigation on your website. Don't forget to like, comment, and subscribe for more web development tutorials!
Тэги:
#Sticky_Navbar #Sticky_Navigation_Bar #HTML #CSS #JavaScript #Responsive_Navbar #Web_Development #Frontend_Development #Web_Design #Sticky_Menu #Navigation_Bar_Tutorial #Sticky_Navbar_Tutorial #JavaScript_Sticky_Navbar #CSS_Sticky_Navbar #HTML_Sticky_Navbar #Sticky_Header #Navbar_with_JavaScript #Sticky_Navbar_Example #Website_Navbar #Sticky_Navigation #Step-by-Step_Navbar_Guide #Web_Development_Tutorial #Smooth_Scroll_Navba #Fixed_NavbarКомментарии:
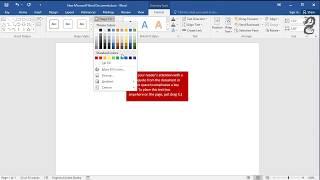
How to change the color of a text box in Word
Vishap TVplus
How to Make a Sticky Navbar with HTML, CSS, and JS
NextGenCoder
Номер 44 Русский трейлер '2015' HD
Русские трейлеры
Great Asset (Movie) - Season 10 Finale
FlabbsXZGaming