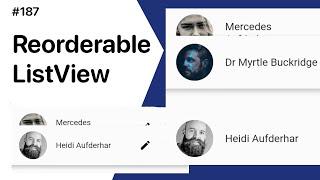
Flutter Tutorial - Reorderable ListView - Move List Items
Комментарии:

Absolutely sharp and to the point video that covers all the necessary stuff👏
Ответить
How to drag without Long press?
Ответить
I need help for reoderlist
Ответить
How to save index position with index data please help me with code...
Ответить
ty! this video save-me
Ответить
tell me how to handle when data come from firebase
Ответить
How can I make them stay on new positions even after refreshing pages
Ответить
It worked 💪 amazinnnnng
Ответить
how we save the new order in database so that if we rerun the app the order will be like the last change
Ответить
Thank you for this tutorial , but how can I do it with list come from database?
Ответить
not working good with list of images any help
Ответить
Great tutorial. But, how can I use with another widget? (not ListTile)
Ответить
Hello, I have used some bloc builders in reorderable listview and there is a problem. When I want to change widgets they don't replace and after drop they will back to their first position
Ответить
Could you help me understand how did you managed to create a user model with getters and setters?
Ответить
Awesome, as usual
Ответить
what will happen if you wrap the Reorderable with a column
Ответить
I think even the edit name with the onChange call-back was brilliant. Have never seen/done that from an Alert! Genius!!
Ответить
the best! thank you!
Ответить
I hope you can make a video how to monetize the app with flutter
Ответить
builder method is not available for reorderablelistview , so how are you using it
Here?

thank you sir ... i really appreciate from the bottom of my heart
Ответить
First Null Safety app! Fun!
Ответить
I appreciate your efforts!
Ответить
Is it possible to make video on flutter 2.0 and firebase?
Ответить
Excellent.
Ответить
Thank you for your hard work mike, it's awesome
Ответить
How do you crank these videos out so fast lmao
Ответить
Excellent ..!!
Thank you very much

check in... ^_^
Ответить
This is my new favourite flutter channel and therefore you get 5 ⭐⭐⭐⭐⭐.
Ответить
Firebase related packages not working properly in flutter 2.0. What can I do?
Ответить
Pagination & Infinite scroll ListView + search using SearchDelegate. Please.
Ответить
Super ! Thank you brother
Ответить