Комментарии:
The Menstrual Cycle | 3D Animation (2/2)
Dr. Paulien Moyaert
Cara Jualan di Marketplace Facebook [Tips Trik Lengkap]
Handoko Tantra
Огонь на поражение ПОЛИЦИЯ США
POLICEMAN
Google Maps - Turn off Tracking
EarthShip Derek
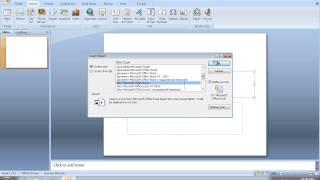
How to Attach Excel file in PowerPoint 2007
Excel, Word and PowerPoint Tutorials from Howtech




![Cara Jualan di Marketplace Facebook [Tips Trik Lengkap] Cara Jualan di Marketplace Facebook [Tips Trik Lengkap]](https://invideo.cc/img/upload/TUJMN2RseFg0T1g.jpg)