
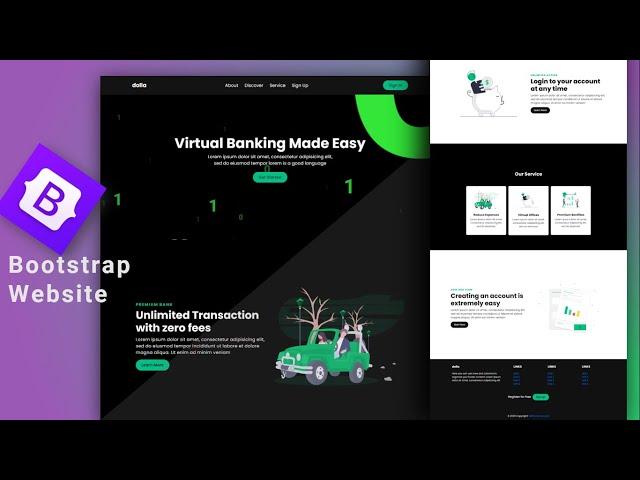
Create Bootstrap Responsive Website With Bootstrap 4 HTML5 CSS3
Комментарии:

Amazing lacture ❤
Ответить
when i edit bootstrap class with css i need !important to do it broo... how did u override it without !important ?
Ответить
May I clone the same website ?
Ответить
Gud effort..
Ответить
in about part , my website its not responisive sir
<section class="about py-5">
<div class="row align-items-center container my-5 mx-auto">
<div class="text col-lg-6 col-md-12 w-50 pt-5 pb-5">
<h5>IT CONSULTANT</h5>
<h2>Lorem ipsum dolor sit amet with us</h2>
<p>Lorem ipsum dolor sit amet consectetur adipisicing elit. Reprehenderit in cum, odit laborum iusto, quia accusantium quae, dolorum eveniet aut alias ut vero ipsa ipsum based in Jayapura</p>
<a href="#">Read More</a>
</div>
<div class="img col-lg-6 col-md-12 w-50 pt-5 pb-5">
<img class="img-fluid" src="Image/about.png" alt="Cess-Project" />
</div>
</div>
</section>

new subscriber earned
Ответить
wao what a nice design
Ответить
awesome tutorial thankyou !! I cant seem to get my hero text to be in front of the video? can someone help?
Ответить
the website is actually looking really very nice. You have made a very very nice tutorial this is awsome i must say
Ответить
Awesome 😍
Ответить
From Bangladesh?
Ответить
Can I make this using spring boot and run the file on server???
Ответить
how many section are there in website ???
Ответить
how can I get the source code for free? the index.html and style.css files are not available openly?
Ответить
My navbar background color won't change , even though I followed the exact same method you did .
Can you please explain how do I fix it ?
Also , do I have to save the CSS file extension as a CCS or html ?
And Thanks for this great video 🤍

Maybe the reason why you are having less subscribers maybe due to your channel name. If you keep it some professional or even your original name i feel you will get many more subscribers.
Ответить
most underrated channel ever...deserves a million subscribers
Ответить
Thanks for your tutorial sir. gbu
Ответить
Love u bro ❤️
Ответить
Where is the sign in form dude?
Ответить
im having a problem doing that website, my image (1.svg) is not in the right I don'r know why. i made literally like you
Ответить
By far the most helpful tutorial on bootstrap 4 website building.
Ответить
where can i download your html and index file bro in your description?
Ответить
heyyyyyyy....... thank you so much :)
Ответить
Thank you !! Great video.
Ответить
Iska source coding dona sir free
Ответить
I created a website by wattching this. But when I added the bg video it doesn't show up. What should i do????
Ответить
hello please i would like the project files
Ответить
thank you very much, from which website did you get that photo or icon? I want to find it myself
Ответить
Jo video apne embed ki ha wo mil sakhti ha
Ответить
Thank youuu
Ответить
Aula muito intuitiva e explicativa, parabéns! Seus vídeos são muito bons.
Ответить
Really appreciate this tutorial! But I am having an issue with the responsive column, may you can give me a short assistance:
<section id="discovery" class="discovery py-5">
<div class="row align-items-center container my-5 mx-auto">
<div class="text col-lg-6 col-md-6 col-12 w-50 pt-5 pb-5">
<h6></h6>
<h2>text</h2>
<p>text</p>
<ahref"#"></a>
</div>
<div class="img col-lg-6 col-md-6 col-12 w-50 pt-5 pb-5">
<img class="img-fluid" src="test.png">
</div>
</div>
</section>

Hi good day sir, can i use framework building website?
Ответить
I was wondering if ScrollSpy can target also the Sign in button?
Ответить
Nice tutorial thanks! But I think custum.css would need some more description... Where did it come from?
Ответить
In the responsive aspect, when i reduce the size of the window the image in the about section is not going down. why? (This is my code)
<section class="about py-5">
<div class="row align-items-center container my-5 mx-auto">
<div class="text col-lg-6 col-md-6 col-12 w-50 pt-5 pb-5">
<h6>PREMIUM ACCOUNT</h6>
<h2>UNLIMITED TRANSACTION WITH ZERO FEES</h2>
<p>Otaku is a Japanese term for people with consuming interests, particularly in anime and manga.</p>
<a class="sizeAdjust" href="#">Learn more</a>
</div>
<div class="img col-lg-6 col-md-6 col-12 w-50 pt-5 pb-5">
<img class="img-fluid" src="1.svg">
</div>
</div>
</section>

very helpful tutorial. i learn a lot things like . mobiler responsive navigation, media quries and hero sections . lots of love from pakistan
Ответить
Sir i loved your tutorial i learned web development very fast watching your tutorials. Thanks and Keep posting such beautiful Content! :D
Ответить
hey man, I'd appreciate it if you gave credit for taking my exact design.
Ответить
I want that video is it free.which one use as hero section
Ответить
great lesson for people to learn how to build a resp webpage
Ответить
great job bro ..Make a series about psd to html responsive with bootstrap . ( pixel perfect design ) it will be very helpfull for all ... again Thank you so much for your effort ...
Ответить
Hello, great. But Scrollspy is not working in my code and I don't see bug :-/
Ответить
Hello, I could not active. Can you help me?
Ответить
very nice
Ответить








![Instant Karma and Car Crashes #01 [BeamNG.Drive] Instant Karma and Car Crashes #01 [BeamNG.Drive]](https://invideo.cc/img/upload/VWctUjNtbmFMQkE.jpg)

![501st Takes Over The Umbaran Airbase [1080p] 501st Takes Over The Umbaran Airbase [1080p]](https://invideo.cc/img/upload/RVJwS1lITUkxVVQ.jpg)














