
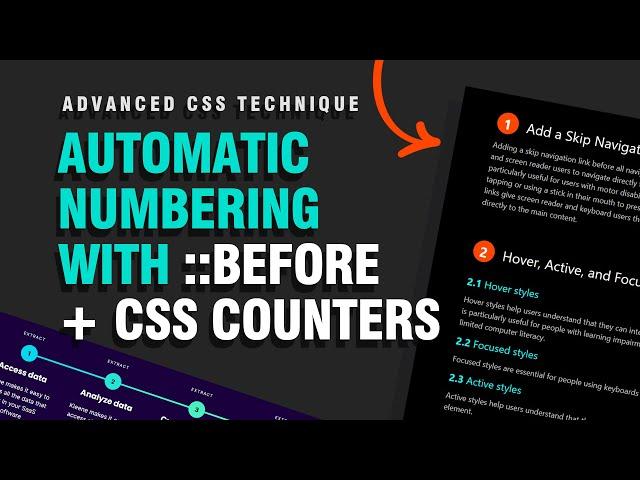
Automatic Numbering with ::before pseudo element + CSS counters
In this video, you will learn advanced CSS techniques to combine the ::before pseudo-element and CSS counters to automatically generate numbered content. The ::before pseudo-element allows you to insert content before the specified element, while CSS counters let you increment or decrement numerical values based on HTML element occurrences. By combining these two features, you can easily create numbered lists, tables, and other content without the need for manual input. The tutorial will walk you through the process step by step, with examples and practical applications, to help you elevate your CSS skills and create more dynamic web content.
Bricks Builder | Oxygen Builder | WordPress | CSS Tutorial
#oxygen #oxygenbuilder #wordpress #bricksbuilder #bricks
FACEBOOK GROUP: https://www.facebook.com/groups/designwithcracka/
FOLLOW ON TWITTER: https://twitter.com/udoroessien
GET AUTOMATIC.CSS - A time saving utility class for WordPress websites
https://automaticcss.com/ref/37/
--------------------------------------------------------------
GET MOTION.PAGE - Interact & animate any WordPress site
https://motion.page/go/dwc/
--------------------------------------------------------------
GET RECODA WORKSPACE - Advance workspace for Oxygen Builder
https://recoda.me/workspace-store?via=dwc
--------------------------------------------------------------
Get Breakdance - A record breaking visual builder for WordPress
https://breakdance.com/ref/50/
--------------------------------------------------------------
GET 20% OFF HOSTING PLAN FROM HOSTINGER
https://hostinger.com/?referralcode=1udoro98
DISCLAIMER: This video or description contains affiliate links, which means that if you click on one of the product links, you'll be supporting the channel, and I’ll receive a small commission.
=============================================
BOOK A 1-HOUR CONSULATION
https://calendly.com/designwithcracka/consultation-meeting
=============================================
BUSINESS ENQUIRY: [email protected]
=============================================
Bricks Builder | Oxygen Builder | WordPress | CSS Tutorial
#oxygen #oxygenbuilder #wordpress #bricksbuilder #bricks
FACEBOOK GROUP: https://www.facebook.com/groups/designwithcracka/
FOLLOW ON TWITTER: https://twitter.com/udoroessien
GET AUTOMATIC.CSS - A time saving utility class for WordPress websites
https://automaticcss.com/ref/37/
--------------------------------------------------------------
GET MOTION.PAGE - Interact & animate any WordPress site
https://motion.page/go/dwc/
--------------------------------------------------------------
GET RECODA WORKSPACE - Advance workspace for Oxygen Builder
https://recoda.me/workspace-store?via=dwc
--------------------------------------------------------------
Get Breakdance - A record breaking visual builder for WordPress
https://breakdance.com/ref/50/
--------------------------------------------------------------
GET 20% OFF HOSTING PLAN FROM HOSTINGER
https://hostinger.com/?referralcode=1udoro98
DISCLAIMER: This video or description contains affiliate links, which means that if you click on one of the product links, you'll be supporting the channel, and I’ll receive a small commission.
=============================================
BOOK A 1-HOUR CONSULATION
https://calendly.com/designwithcracka/consultation-meeting
=============================================
BUSINESS ENQUIRY: [email protected]
=============================================
Тэги:
#Oxygen_Builder ##Webdesign ##PageBuilder ##UIdesign #_#DesignSeries #bricks #bricks_builder #wordpress #wed_design #css #html #custom_code #javascript #page_builderКомментарии:
Automatic Numbering with ::before pseudo element + CSS counters
Design with Cracka
A hard virtue and the final chapter
Ray Higdon
KE RUMAH VEIVEI DI DESA TERPENCIL CHINA, MAMA TIDAK MAU DI KASIH GRATIS KERANJANGNYA
DAILY TIKA WEIXUN DI CHINA
НУ, ПОГОДИ! 8 выпуск ЗАДОМ НАПЕРЁД
Советские мультфильмы
[FREE] Dark Pop Type Beat - Bad Signal
StalevarProd











![[FREE] Dark Pop Type Beat - Bad Signal [FREE] Dark Pop Type Beat - Bad Signal](https://invideo.cc/img/upload/NFRJSklhOXdJejI.jpg)














