
STACKING CONTAINERS ON SCROLL - Elementor Wordpress Tutorial Flex Container
Комментарии:
LumaFusion 5.0, New Transitions Showcase
ManantialVE
Top 5 - Mallorcas Verborgene Schätze: 5 Einzigartige Ferienhäuser zum Träumen
DerFerienhauschecker
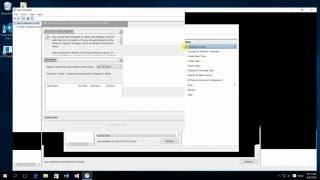
Running a Batch File from Task Scheduler Without User being logged In
Ole Petter Dahlmann
Клей универсальный NEOMID
NEOMID Official
Олег стримит вместо Бэбэя
Бэбэй Шутняра
MemWk Troca
Locero