
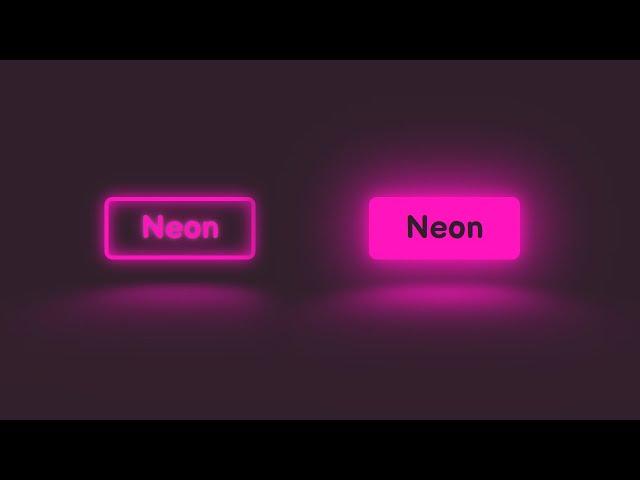
Create a neon button with a reflection using CSS
Комментарии:

I have an issue. everything is fine except that z-index in the end isn't working for me. it just stays on top except when i give z-index: -1; the after thing disappears.
can someone provide me with a fix?

How to add text just above that neon button??
Ответить
Firefox programmers sucks. Bought and paid by evil Google.
Ответить
not working
Ответить
nothing is working for me on elementor!!!!
Ответить
really amazing
Ответить
Amazing video! These buttons were perfect for my client's project. I always enjoy your stuff so I gave you a sub.
Ответить
Hi. I'm newbie but have comment. ".neon-button:hover::before" "opacity: 1;" doesn't work for me. i used "filter: blur;" to get effect
Ответить
Python>>>>>>>>>css
Beginner>>>>>>>>pro
But I am 👆 here 😂😂😂

I didn't know about the filter blurr omg im gonna make one for myself today!!! Wow.
Ответить
Thanks Kevin !
Ответить
Thanks, that was very helpful :D
Ответить
Hai sir how can i make 3 button one by one in a vertical
Ответить
pure art my friend
Ответить
Hi @kevin amazing tutorial and a cool looking hover-effect. Is it possible to combine it with the "ripple-effect" for mobile interactions?
Ответить
you are an artist
Ответить
amazing class
Ответить
Really great tutorial, I just wish you could talk a little slower so I don’t have to play all your videos on 0.75x speed.
Ответить
really good
Ответить
How can I get this code?
Ответить
Thanks a lot for that information, that was quite useful ^^
Ответить
fascinating! Been doing 3D since 2010 - HTML & CSS have come a LONG way
Ответить
Awesome.. it would become more. If you could provide SRC code for free...
Ответить
Thank you! Love your videos!!❤
Ответить
OMG stunning man
Ответить
This is really friggin rad! I split my time pretty evenly between 2d graphics design, 3d art and design and software development, so it was wild to all of a sudden see concepts from 3d graphics just all of a sudden hanging out with CSS like this!
Ответить
That was super crazy and fun. But, I wish the button color became white on hovering 😊
Ответить
Hi there. How do I add a link within this button?
Ответить
I ❤ his smile when he realizes how awesome he is😅
Ответить
Awesome man Thanks, really learnt new stuff from the video
Ответить
Hi Kevin really great video , can you make video ,and show us how to style table and make them responsive and show us some tricks ?
Ответить
My daughter’s first 👩💻 is looking 😍thanks to your easy to follow videos. 🙏
Ответить
This is amazing
Ответить
Best channel for CSS thank you Kevin for amazing content :)
Ответить
How’d you get a live preview? Is it a vs extension?
Ответить
nice to see some vanilla css and not the stupid tailwind or bootstrap rewritten spaghetti attributes
Ответить
A beginner learning web dev here. I’d like to extend a huge thank you, Kevin, this video made me understand the power of css like no other. Amazing content
Ответить
So awesome! Your videos never disappoint. 😎
Ответить
I want to understand the Meta tag stuff also. I understand the UTF-8 one where we declare the encoding according to HTML5 standards. But what is viewport, X-UA-Compatible etc.?
Ответить
how do I reverse the neon on and off ? I have 2 buttons. I want to attach this css to the defaulted ON button but i want the neon to auto brighten on a page refresh. Then, i need to be able to toggle the effect on and off from the 2 buttons.
Ответить
You are css legend
Ответить
Absolutely LOVE your work Kevin - thank you so much
Ответить
can we get a link to this code
Ответить
animation shadows really isnt janky if you do it the right way, it ::after was absolutely unnessesary
Ответить
That's a long code for a button.
Ответить
My guy made a 20 minute video for only the neon button
😶
w3school
stackoverflow

note to self : watch before and after pseudo elements CSS after done with video
Ответить





![Прохождение Mortal Kombat X — Часть 12: Кэсси Кейдж [ФИНАЛ] Прохождение Mortal Kombat X — Часть 12: Кэсси Кейдж [ФИНАЛ]](https://invideo.cc/img/upload/OGRFcV9sanh4d00.jpg)



















