
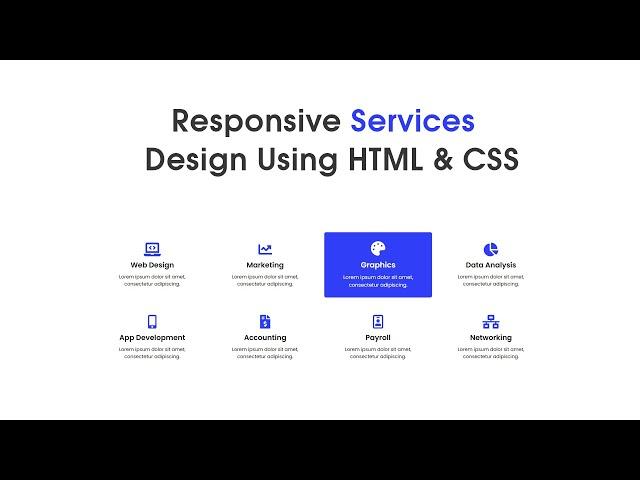
How To Make Responsive Services Section on Website Using HTML and CSS
Комментарии:

Top
Ответить
Sir, it helped me alot in creating a service page but how to connect service page with home page?
Ответить
thank you
Ответить
Can we Flexbox instead of grid?
Ответить
Sir we need source code of that pagr
Ответить
Super amazing
Ответить
Can’t get it to hover or change colour. Really annoying
Ответить
Source code
Ответить
Very nice, thank you
Ответить
excellent tutorial
Ответить
nice
Ответить
Bro, What page are the icons from?
Ответить
Brother your knowledge and your teaching skills are on another level ❤❤ thank you soo much for all these tips
Ответить
Thanks bro but i've done this project by display flex
Ответить
Excellent tutorial😍😍
Ответить
Very good sir
Ответить
YOU SHOULD START DOING REACT TUTORIALS!!
Ответить
Bro...love you so much all of your videos and everyday i learn code in this channel and you are so great!
Ответить
You are best! Thank you so much!
Ответить
Did not work my code
.row{
display: grid;
grid-template-columns: repeat(auto-fit, minimax(250px, 1fr));
grid-gap: 30px;
}

Sir need your explanation...🤦🏻♀️🙏🏻
Ответить
can you tell how to make a responsive music player. I saw your video of music player but it was only for MOBILE and Wave player was also looking nice only in large devices. THANKS FOR ALL THE TUTORIALS YOU HAVE CRATED TILL NOW.🙏
Ответить
Very nice and helpful tutorial - thank you. One suggestion, however, I believe you can make the coding a bit more general by some simple additions/changes to the .container class. For example, add max-width: 1200px to limit the width of the content; add margin: 0 auto to center the content and finally change padding: 0 30px to set a constant left & right padding to match other content that would generally exist on web page. What do you think?
Ответить
thanks
Ответить
really helpful 👍
Ответить
Please make video on technical documentation using html and css only
Ответить
Great tutorial... please make a tutorial on News portal website
Ответить
Dear sir
Can you make a video on discord bot dashboard

I am really miss your voice sir.
Ответить
your videos are superb
Ответить
Sir I can't make it mobile friendly
Make a video for making site mobile friendly please

PLEASE MAKE PHOTOGRAPHER WEBSITE TUTORIAL PLEASE...
🙏🙏🙏🙏🙏🙏🙏🙏🙏🙏🙏

You are legend
Ответить
Dear Easy Tutorials, thank you for sharing this wonderful project! I surely miss hearing your voice in teaching... Cheers!
Ответить
I can't do it on my visual studio can you please fully teach us how to download visual studio properly???????
Ответить
Bhai bol bol ke padaya karo plz 🥺
Ответить
Wow Amazing!!! But We Are Muslims The Music Is Forbidden. Please If You're Muslim Avoid It, I'm Fan Of You Teacher.
Ответить
Explain While codding Sir ,Thankyou once again
Ответить
Great effort sir
But the background sounds so irritated want to listen your voice with beautiful ways of explainig

Thanks, Bro it is helpful for me as a beginner
Ответить
I know this may sound off topic, but: Do you think I should invest in horse racing?
Ответить
Hello teacher ! Could you show me about put link of font awesome?
Ответить
Make tools website plz
Ответить
Whatever you say! This guy has a great knowledge of html, css and javascript.
Ответить
we want ur voice not music sir please.... don't put music
Ответить
Please teach JavaScript in short time and I can be internship please thanks
Ответить
sir please don't put music sir
Ответить
Its awesome bro...
Ответить
Update js and php on udemy sir
Ответить
Course suggestion for html and css
Ответить










![Troubleshooting Port Scanning with Firewall Tarpit - MIKROTIK TUTORIAL [ENG SUB] Troubleshooting Port Scanning with Firewall Tarpit - MIKROTIK TUTORIAL [ENG SUB]](https://invideo.cc/img/upload/b29YaWVwNkFiU0g.jpg)