
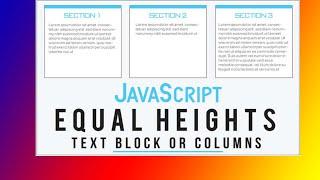
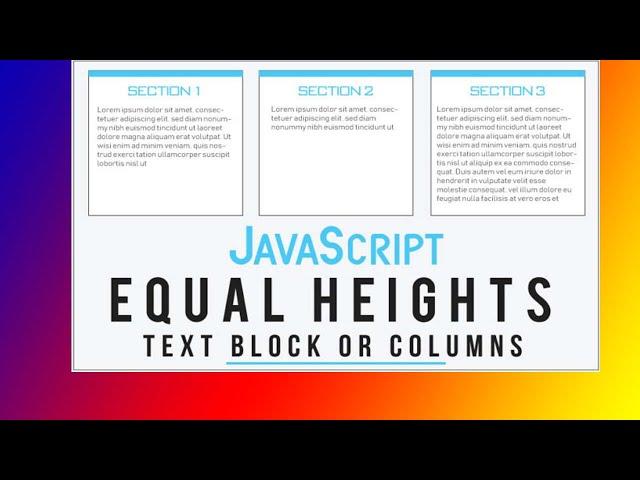
Equal Height Columns With CSS and JavaScript | Equal Heights Layout
How we can create divs or columns with qual height to another using CSS & JavaScript? Solution: Equal Height Columns With CSS and JavaScript, Equal Heights Layout.
Sometimes we create 2-3 or more blocks or elements to put content in a parallel column. But the problem appears if a column or div has more text of image comparing to other divs, then its height will increase bit more. If you put the same height value to all columns then it can be a problem in the future. When we want to add more matters on divs then we have to change the values of height.
Today you will learn to create equal height column elements using HTML, CSS, & JavaScript. The height of divs or elements or columns is fully functioned by JavaScript. You can add how much content on a single or multiple columns but the height will be equal according to the longest one. This program will be very useful for every designer & developers.
So, Today I am sharing Equal Height Columns With CSS & JavaScript. You can use the javascript function in all HTML elements like div, list, table, span, etc. I have used divs inside list to creating the columns. In this example, I have used only texts you can also add images as your requirement. The columns have not any exact values of height, it is dynamically functioned.
Sometimes we create 2-3 or more blocks or elements to put content in a parallel column. But the problem appears if a column or div has more text of image comparing to other divs, then its height will increase bit more. If you put the same height value to all columns then it can be a problem in the future. When we want to add more matters on divs then we have to change the values of height.
Today you will learn to create equal height column elements using HTML, CSS, & JavaScript. The height of divs or elements or columns is fully functioned by JavaScript. You can add how much content on a single or multiple columns but the height will be equal according to the longest one. This program will be very useful for every designer & developers.
So, Today I am sharing Equal Height Columns With CSS & JavaScript. You can use the javascript function in all HTML elements like div, list, table, span, etc. I have used divs inside list to creating the columns. In this example, I have used only texts you can also add images as your requirement. The columns have not any exact values of height, it is dynamically functioned.
Тэги:
#equal_Height #javascriptКомментарии:
Equal Height Columns With CSS and JavaScript | Equal Heights Layout
practical program
The Rabbids Invasion - 2H Compilation
Rabbids Invasion
BEAUTIFUL AV IDOLS 2023 | TOP 50
Channel JAPAN
Fix Lag Valorant | The only lag fix guide you will ever need
LOW END GAMING
Top 5 Bastion Facilities! Dungeons & Dragons 2024
The Game Master's Tome
“Хусури Ман 18” - качество оригинал 4К. Официально!
Zamonavi Media