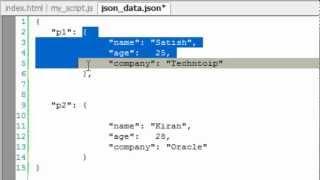
Fetch JSON Data Using jQuery AJAX Method: getJSON
Комментарии:

thank you
Ответить
Best tutorial. Hello from ireland to india Sadish
Ответить
Sir if I fetch date it's format is changed. please! solution
Ответить
thank you so much for your tutorial sir
Ответить
Very nice bro. Thank you.
Need your help please.
Actually I need script for device health check from 50 device.
health report will save in 50 Jason files from 50 device.
So script need to check status then show Red or green. 🟥🟩

This code is not working in my local host....I can see the array from the fetch.php file but when I try to access the index page the the data does not show....its happening in all browsers....why?
Ответить
i exactly done the same stuff which you have done, but i don't get the list on browser ?? Pls Help..
Ответить
awesome video
Ответить
awesome tutorial..can i contact you... need help here
Ответить
You refresh several times,but vedio you says no refresh
Ответить
Brother 1 question here
My data is in my sql database not in the json file which i have to fetch and show on web page... ??

get post delete how we do in json ajax
Ответить
it's helpful, thank you !!
Ответить
Work like a charm!!!
Ответить
Simple and nice tutorial. Thanks a ton!
Ответить
ALLAH RAZI OLSUN KARDESIM
Ответить
Nice and simple explanation. Now I can move on with my assignment. Thank you
Ответить
cross origin error came how i resolve this
Ответить
God bless you dear
Ответить
i copied the code but the response is empty. what could be the reason
Ответить
none of these work anymore
Ответить
Very nice tutorial on Ajax, very easy to understand.
Ответить
What is this wampserver thing? Can I not just process the data locally with this? I have already looked so many tutorials online and I'm getting always a blank page. I want to do this without a local server.
Ответить
How can i upadte file json with jquyer?
Ответить
Fantastic! How would you apply the same process if the JSON data was inside of an array of objects? Thank you.
Ответить
thank you.. nice tutorial.. i actually need this tutorial...
Ответить
Nice tutorial. please keep it up
Ответить
Very nice, Satish! Thank you so much. You have a great way of teaching, and I hope you continue teaching jQuery, AJAX, etc.
Ответить
Thanks Man!
Ответить
Thank you very much for the tutorial.
GOD bless you and keep you :).

i have watched ur jquery videos, its amazing, easy understandable.
Ответить
how to get directoy listing of files in localhost, what is the setting we have to do in xamp server
Ответить
hi dear
its awsme tutorial

Exactly what I needed, thank you :)
Ответить
osim bro :)
Ответить
nice concept
Ответить
thank u satish it was very helpful
Ответить
Thanks
Ответить
if you're program can't save as Json then use netbeans or the program i use => Sublime Text 3 ;)
Ответить
Nice one thanks bro...
Ответить
to " Chen Xi " => if its not there than just create one, like " <button id="button" > click </buttton> "
Ответить
where is the User button come from? At the beginning there was no value for the button
Ответить
awesome..
Ответить
When I try and run this webpage with xampp it has the button but when I click it, it does nothing. Any help?
Ответить
greate tut can you do a tut on jsonp and mysql and php and jsonp ?
Ответить