
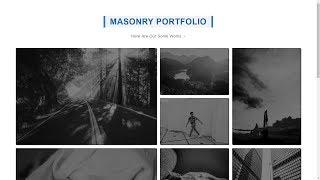
CSS 3 Responsive Masonry Portfolio Using Grid | Responsive Designes
Комментарии:

source file link not working! :_(
Ответить
The best tutorial for this topic, by far
Ответить
hello the source file doesnt work
Ответить
The WhatsApp group link was reset
Ответить
Also your whatspp link not valid
Ответить
Hi buddy, your url says " Your requested URL has been blocked as per the directions received from Department of Telecommunications, Government of India. Please contact administrator for more information
Ответить
Why is every body using so much Div ?, this dident help me at all! Honestly thx any way for tip!
Ответить
Thanks what if i want to add text overlay on each image?
Please help

Thank you "!"
Ответить
this page is really a good idea
... too bad that the link does not work

Hey FWT, thank you for this.
Now next step will be to make this portfolio mixing video and pictures with different aspect ratios. Any suggestions?

This is awesome bro ...can you pls I pls the source code ? the one at your description isn’t working
Ответить
This is really helpful bro❤️🔥💯
Ответить
i love you so much man :'( thank you !!!!
Ответить
my css isnt working
Ответить
thank you so much . it help me a lot
Ответить
Loved it!!!
Ответить
Awesome, nice job !! but i cannot understand the function of nth-child and the grid-row or column-start !! XD
Ответить
Thanks 🙏 for this tuts
Ответить
nice touch I was wondering how to do the different sizes of the photos, the idea of using child made so much sense, thanks for that
Ответить
how can put a background image ?
Ответить
The source file link isn't working, please upload on GitHub if possible
Ответить
Thank you bebeğim. Ellerine sağlık :)
Ответить
thanks a lot man!!
Ответить
your source file link is not working btw it's osum thx dude...;)
Ответить
Thanks a lot dude, this really helped me out.
Ответить
I appreciate your help but do you have to upload the source code to a cancerous site? I can't even get past the fake adfly page but i believe that was your intention, to get the same person to click on it hundreds of time before they can luckily get out of that page
Ответить
this is awesome!! thanks
Ответить
Cool, thanks! Followed
Ответить
thank you very much Fullyworld Web Tutorials, this channel really helped me solve my problem
Ответить
How do I fix for my images to be different sizes like shown.. mine turned out all the same square size..
Ответить
my paragraph are not get in center plz help
Ответить
YOU ARE A LEGEND!
Ответить
Hey I want to change mobile view of this grid into image slider not scrolling down ,how can I do that
Ответить
No, I will not press allow and you shouldn't try and make me. Nice video.
Ответить
how to set image size my image is to big
Ответить
Thanks for your videos they are excellent. Please files, the link does not work.
Ответить
Tanks a lot brother. I'm making a portfolio for my girlfriend, photographer and i'm thinking how to make grid programmatically. U help my work done.
Ответить
Thank you for this wonderful tutorial! Please continue your excellent work... Cheers!
Ответить
Thanks 😊
Ответить
source file
Ответить
Is the link to the code working? I think its not!
Ответить
Thanks a lot!
Ответить
Thank you!! It helped me a lot 🙏
Ответить
thanks for video!
Ответить



![[Русская озвучка by Ayka] Stray Kids | Съёмки клипа "TOPLINE (Feat. Tiger JK)" [Русская озвучка by Ayka] Stray Kids | Съёмки клипа "TOPLINE (Feat. Tiger JK)"](https://invideo.cc/img/upload/ay03RGpWZWR6aGw.jpg)
![[Русская озвучка by Ayka] Stray Kids " (5-STAR)" Сцена записи | Неделя STAY 2023 [Русская озвучка by Ayka] Stray Kids " (5-STAR)" Сцена записи | Неделя STAY 2023](https://invideo.cc/img/upload/a1JtUWd2dFRRTDc.jpg)
![[Русская озвучка by Ayka] Stray Kids [INTRO " (5-STAR)"] Часть 3 : Запись [Русская озвучка by Ayka] Stray Kids [INTRO " (5-STAR)"] Часть 3 : Запись](https://invideo.cc/img/upload/SU5pOHlTY2tYWVc.jpg)



















